Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
any() 方法对数组中的每个项目执行一次回调,直到找到真值。
用法:
any( callback, target );
参数:
- callback:该函数将调用列表中的每个元素。
- target: 它是回调调用中的目标元素。
返回值:如果找到真值则返回 true,否则返回 false。
安装和运行 Ember.js 的步骤:
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route any1
应用程序/路线/any1.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
hello(data) {
this.set('color', data);
}
init() {
this._super(...arguments);
this.fruits.addObserver('color', this, 'hello');
}
model() {
this.init();
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}应用程序/控制器/any1.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
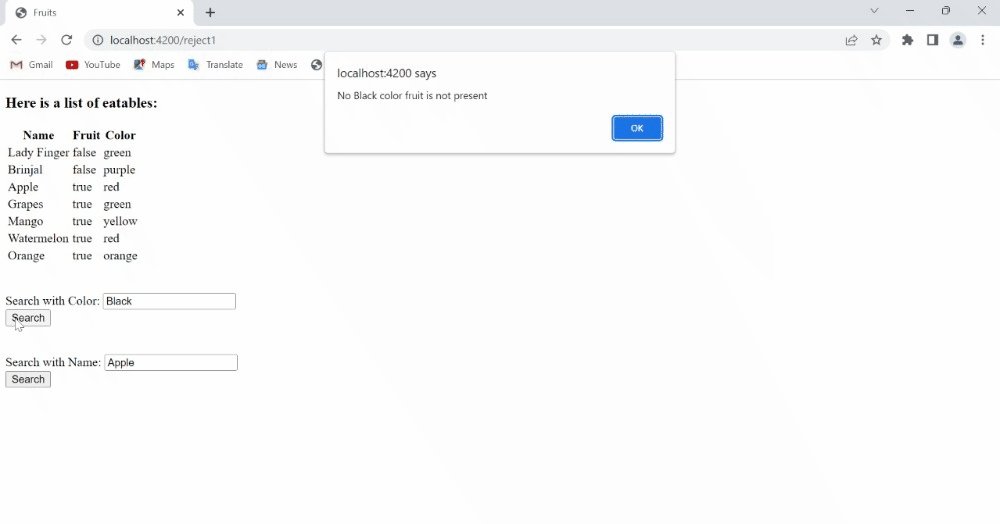
anyColor(data) {
let foo = this.fruits.any((item) =>
item.color == data);
alert(foo ? `Yes Fruit of color ${data}
is present` : `No ${data} color fruit
is not present`)
},
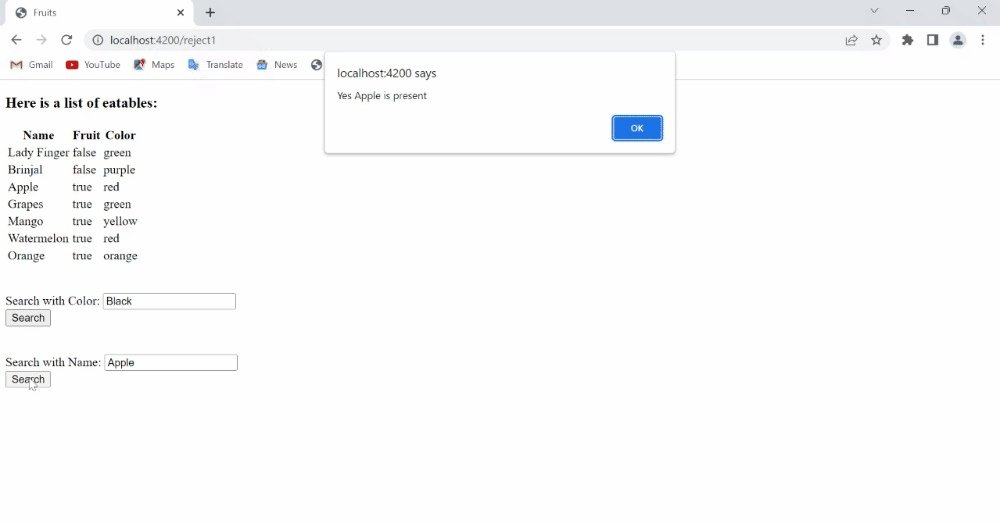
anyName(data) {
let foo = this.fruits.any((item) =>
item.name == data);
alert(foo ? `Yes ${data} is present` :
`No ${data} is not present`)
},
},
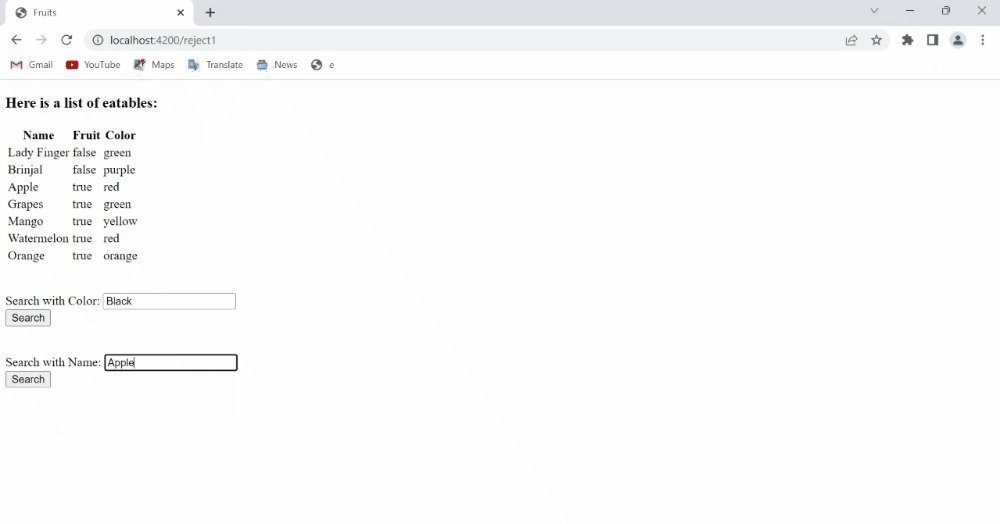
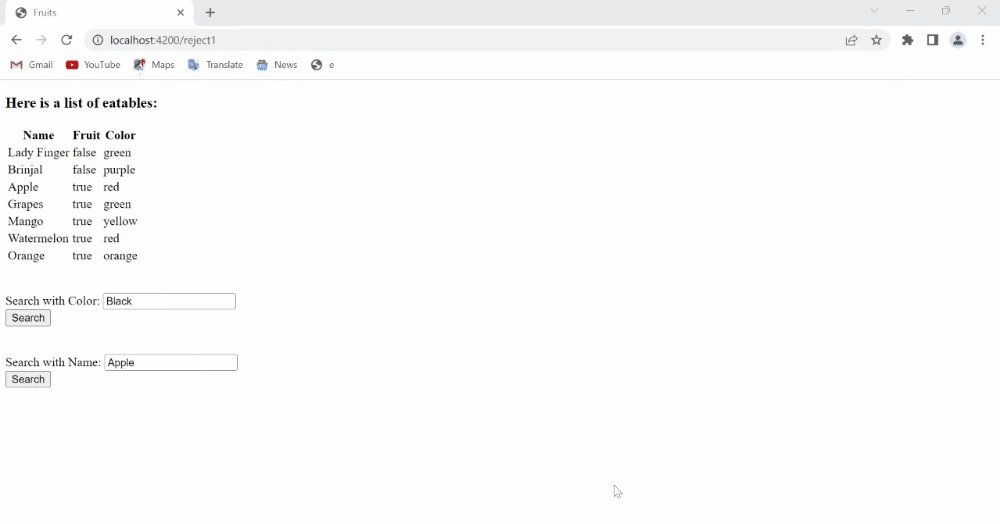
}); 应用程序/模板/any1.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<label>Search with Color: </label>
{{input value=this.item3}}
</div>
<div>
<input type="button"
id="addFruit"
value="Search"
{{action "anyColor" this.item3 }} >
</div>
<br/><br/>
<div>
<label>Search with Name: </label>
{{input value=this.item2}}
</div>
<div>
<input type="button"
id="addFruit"
value="Search"
{{action "anyName" this.item2 }} >
</div>
{{outlet}} 输出:访问 localhost:4200/any1 查看输出

Ember.js ArrayProxy 任何方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route any2
应用程序/路线/any2.js
import Route from '@ember/routing/route';
export default class DetailsRoute
extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
name;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
controller.set('name', this.name);
}
}应用程序/控制器/any2.js
import Ember from 'ember';
import { addObjects, shiftObject, setEach }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let foo = this.details.any((person) =>
person.city == this.city);
foo ? alert(`Yes Someone from ${city} is present`)
: alert(`No one from ${city} present`);
},
checkName(name) {
let foo = this.details.any((person) =>
person.name == this.name);
foo ? alert(`Yes Someone from ${name} is present`)
: alert(`No one from ${name} present`);
},
checkCode(code) {
let foo = this.details.any((person) =>
person.zipCode == this.code);
foo ? alert(`Yes Someones details match
with ${code}`) : alert(`No one's
detail matched ${code}`);
},
},
});应用程序/模板/any2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check Anyone City match"
{{action 'checkCity' this.city}} />
</div>
<br /><br />
<div>
<label>Enter zipCode: </label>
{{input value=this.code}}
</div>
<div>
<input type="button" id="check-code"
value="Check Anyone Zip-Code match"
{{action 'checkCode' this.code}} />
</div><br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input type="button" id="check-name"
value="Check Anyone name match"
{{action 'checkName' this.name}} />
</div>
{{outlet}}输出:访问 localhost:4200/any2 查看输出

Ember.js ArrayProxy 任何方法
参考:https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/destroy?anchor=any
相关用法
- Embeer.js ArrayProxy addObject()用法及代码示例
- Embeer.js ArrayProxy addObjects()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy getProperties()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy slice()用法及代码示例
- Embeer.js ArrayProxy without()用法及代码示例
- Embeer.js ArrayProxy pushObject()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js ArrayProxy any() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
