Ember.js 是一个利用 component-service 模式的 JavaScript Web 框架。它是Open-Sourced。 Ember Js 应用程序启动时可以使用初始化程序来设置用户的环境及其函数。 InstanceInitializers 用于初始化应用程序的不同实例。它们在应用程序的初始化程序执行后执行。
用法:
ember generate instance-initializer <initializer-name>
属性:InstanceInitializer 对象有四个属性用于定义其执行过程:
- name:用于定义实例初始化程序的名称。这一定是独一无二的。
- before:这用于确保当前实例初始化程序在给定实例初始化程序之前运行
- after:这用于确保当前实例初始化程序在给定实例初始化程序之后运行
- 初始化:用于调用实例初始化对象的initialize()函数。
方法:
- 初始化():它是指定在此实例初始化程序进程期间运行的代码的函数。
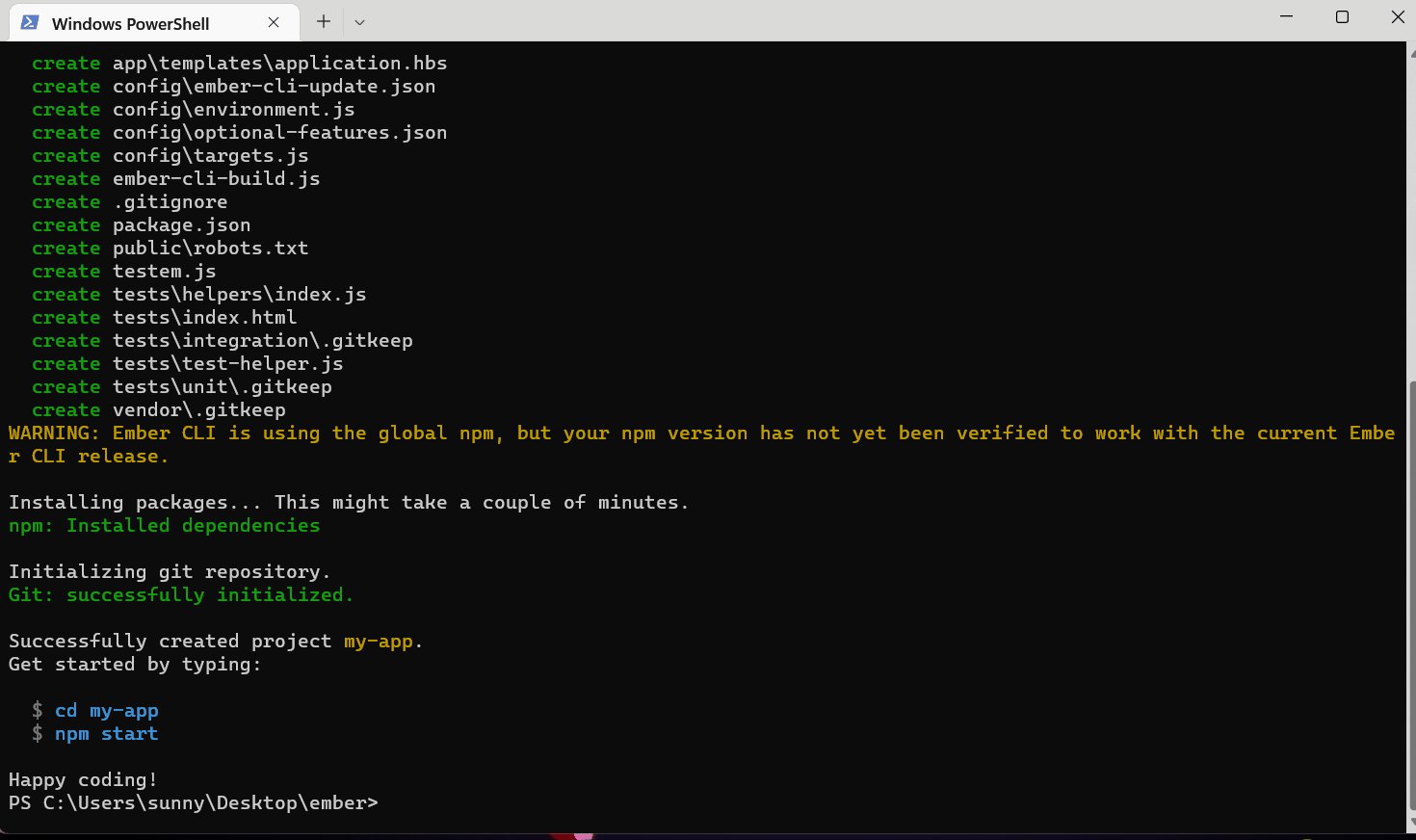
创建一个 Ember 应用程序:现在我们需要创建一个 Ember 应用程序。转到要保存应用程序的目录并运行命令:
ember create my-app

创建 Ember 应用程序
示例 1:现在我们将创建一个实例初始化程序,因此运行命令:
ember generate instance-initializer instance1
现在将以下代码复制到instance-initializers 文件夹中创建的instance1.js 文件中。
instance1.js:在这里,我们首先导入‘debug’函数,我们将用它来输出进度。接下来是初始化函数,它说明了该对象初始化期间要执行的步骤。第三部分也是最后一部分是设置默认属性,例如名称和初始化函数。
Javascript
import { debug } from '@ember/debug';
export function initialize() {
debug('Now Running instance-initializer instance1!');
}
export default {
name: 'instance1',
initialize,
};运行应用程序的步骤:运行命令:
ember server
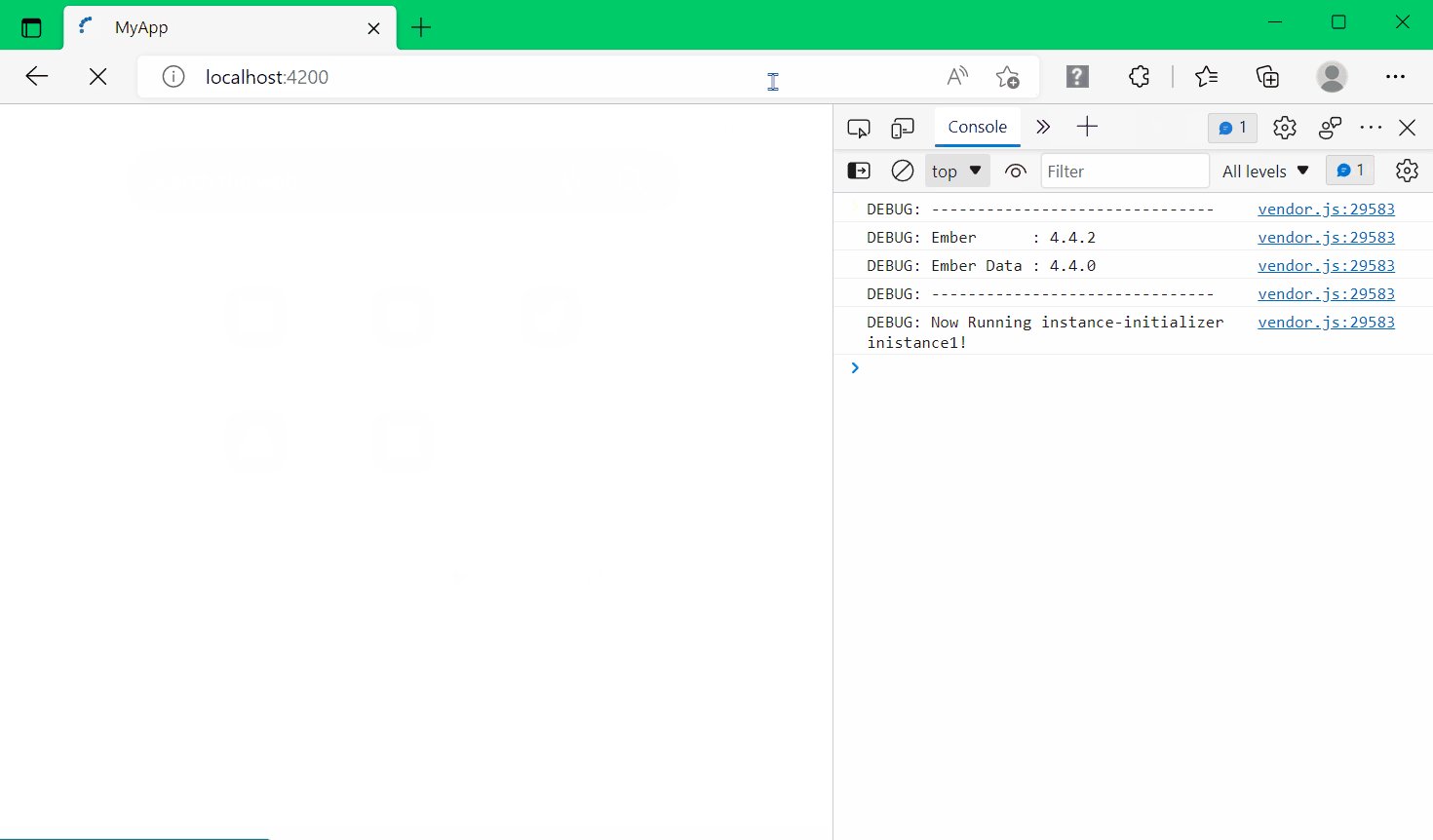
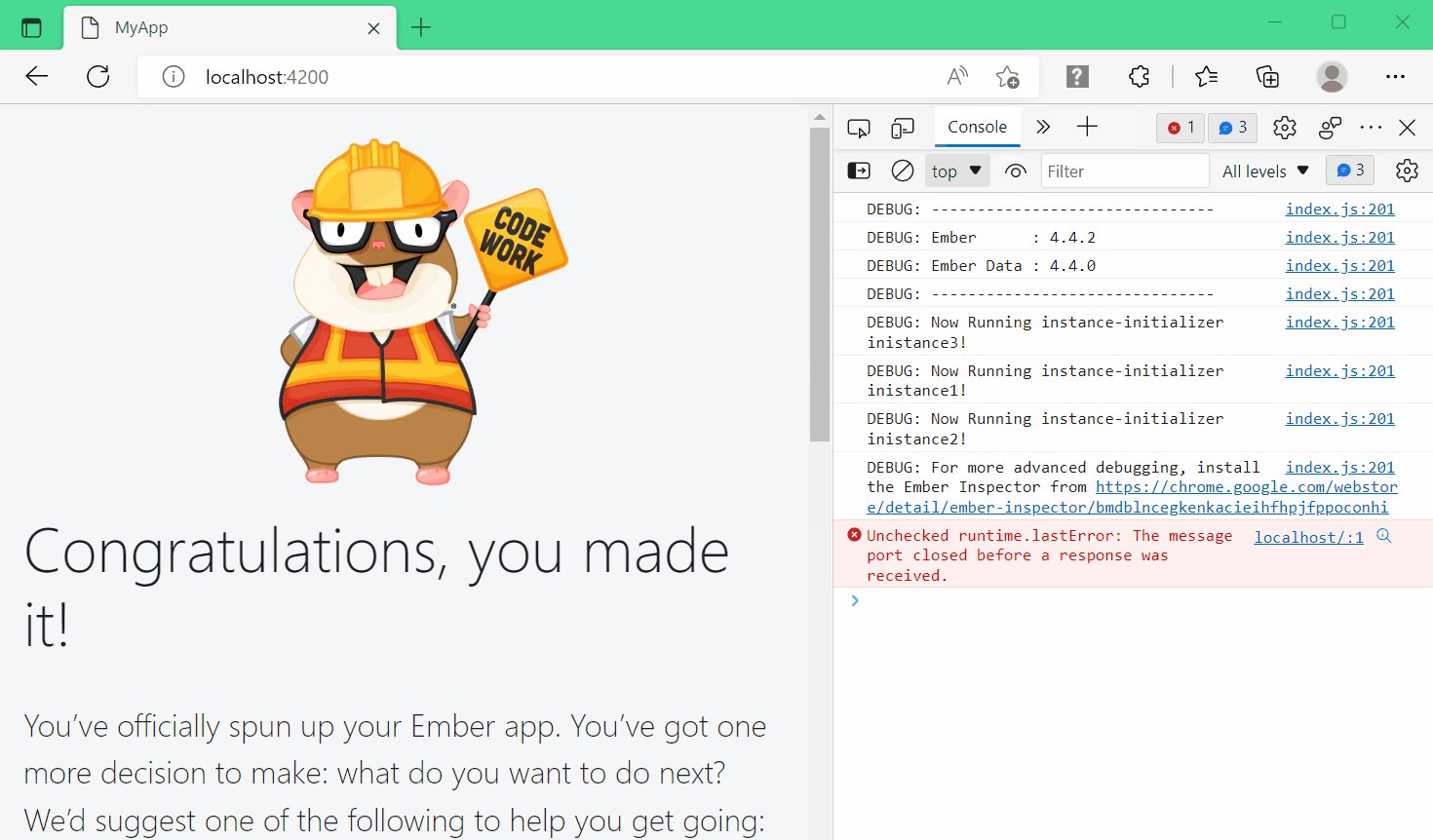
输出:进入localhost:4200,打开控制台,查看调试日志

实例初始化程序输出 1
示例 2:现在我们将使用‘before’和‘after’属性来定义实例初始值设定项的执行顺序。因此,运行以下命令:
ember generate instance-initializers instance2 ember generate instance-initializers instance3
现在分别将以下代码复制到instance2.js和instance3.js文件中。
intance2.js:在这里,我们首先导入 ‘debug’ 函数,我们将用它来输出进度。接下来是初始化函数,它说明了该对象初始化期间要执行的步骤。第三部分也是最后一部分是设置默认属性,例如 name 和 after 以及初始化函数。 ‘after’ 属性包含初始化程序的名称,在该初始化程序之后将初始化该对象。
Javascript
import { debug } from '@ember/debug';
export function initialize() {
debug('Now Running instance-initializer instance2!');
}
export default {
name: 'instance2',
after: 'instance1',
initialize,
};instance3.js:在这里,我们首先导入 ‘debug’ 函数,我们将用它来输出进度。接下来是初始化函数,它说明了该对象初始化期间要执行的步骤。第三部分也是最后一部分是设置默认属性,例如 name 和 before 以及初始化函数。 ‘before’ 函数用于引用初始化程序,在此之前必须初始化该对象。
Javascript
import { debug } from '@ember/debug';
export function initialize() {
debug('Now Running instance-initializer instance3!');
}
export default {
name: 'instance3',
before: 'instance1',
initialize,
};运行应用程序的步骤:运行命令
ember server
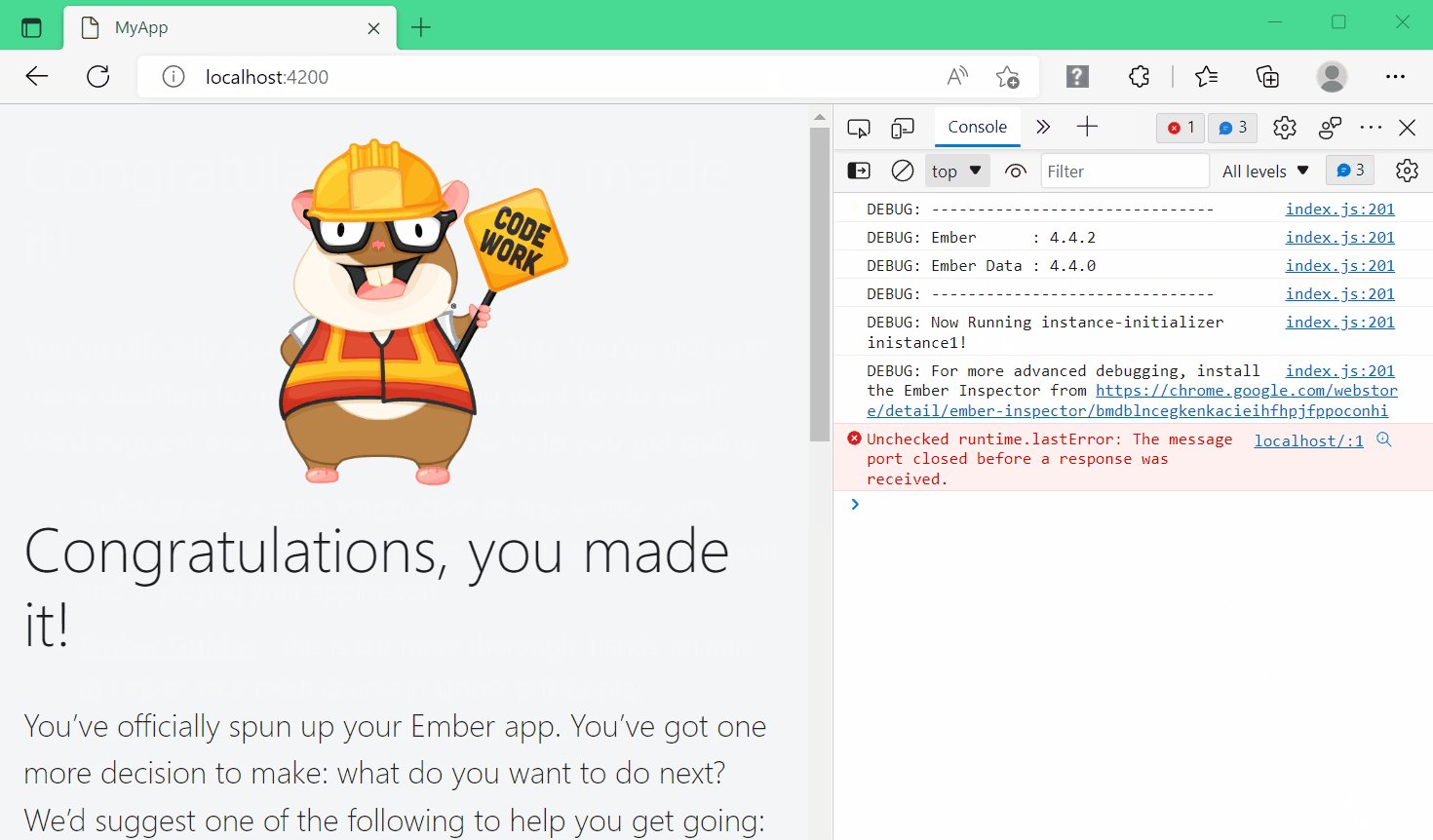
输出:现在转到 localhost:4200 并检查控制台日志。

实例初始化程序输出 2
相关用法
- Embeer.js Application initializer()用法及代码示例
- Embeer.js Application register()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
- Embeer.js ArrayProxy getProperties()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy slice()用法及代码示例
- Embeer.js ArrayProxy without()用法及代码示例
注:本文由纯净天空筛选整理自sunnydrall大神的英文原创作品 Ember.js Application instanceInitializer() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
