D3.js中的transpose()函数用于返回2D数组的转置。此函数有助于可视化数据并制作图形和图表。
用法:
d3.transpose(Matrix);
参数:该函数接受如上所述和以下描述的单个参数:
- Matrix:此参数将矩阵保存为2d数组
返回值:它返回一个数组或矩阵。
下面给出了转置函数的一些示例。
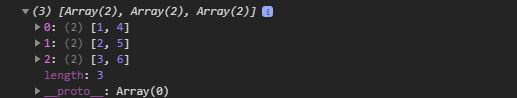
范例1:无需使用zip函数即可形成矩阵。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>D3.js transpose() Function</title>
</head>
<body>
<!--Fetching from CDN of D3.js-->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log(d3.transpose([[1,2,3],[4,5,6]]))
</script>
</body>
</html>输出:

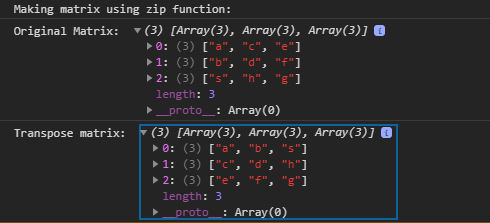
范例2:使用zip函数形成矩阵。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>D3 transpose() Function</title>
</head>
<body>
<!--Fetching from CDN of D3.js-->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log("Making matrix using zip function:")
let m=d3.zip(["a","b","s"],["c","d","h"],["e","f","g"]);
console.log("Original Matrix:",m)
console.log("Transpose matrix:",d3.transpose(m))
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Safari
- Opera
相关用法
- p5.js nfs()用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- PHP next()用法及代码示例
- p5.js nf()用法及代码示例
- PHP max( )用法及代码示例
- PHP min( )用法及代码示例
- d3.js d3.sum()用法及代码示例
- CSS url()用法及代码示例
- d3.js d3.mean()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP end()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js transpose() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
