D3.js中的ribbon.radius()函数用于将半径访问器设置为指定的函数,并返回此Ribbon生成器。
用法:
ribbon.radius([radius]);
参数:该函数接受如上所述和以下描述的单个参数
- radius:此参数是设置半径访问器的函数。
返回值:此函数返回色带生成器。
以下示例程序旨在说明函数区.D3.js中的radius()函数
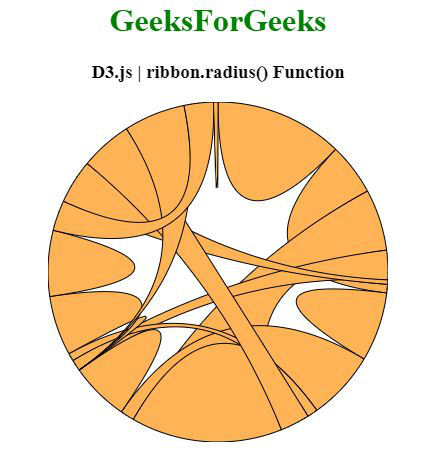
范例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v4.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js | ribbon.radius() Function</h3>
<div id="GFG"></div>
<script>
// Create the svg area
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 340)
.attr("height", 340)
.append("g")
.attr("transform", "translate(170, 170)")
// Create input data
var data = [[148, 60, 71, 34, 5, 1],
[ 10, 80, 80, 12, 34, 53],
[175, 16, 68, 0, 0, 3],
[13, 9, 69, 76, 35, 4],
[51, 60, 71, 34, 5, 1]];
// Give this matrix to d3.chord()
var chords = d3.chord()(data)
var ribboon = d3.ribbon()
// Use of ribbon.radius() function
.radius(170);
svg.datum(chords)
.append("g")
.selectAll("path")
.data(function (d) { return d; })
.enter()
.append("path")
.attr("d", ribboon)
.style("fill", "#ffb357")
.style("stroke", "black");
</script>
</center>
</body>
</html>输出:

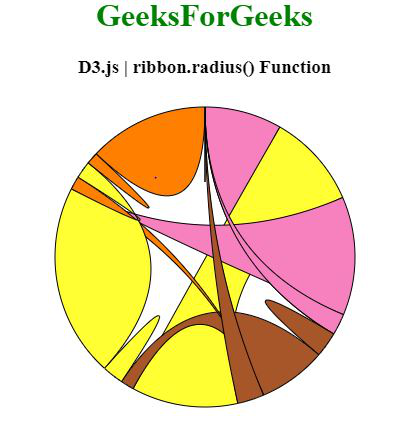
范例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src= "https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js | ribbon.radius() Function</h3>
<div id="GFG"></div>
<script>
// Create the svg area
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 320)
.attr("height", 320)
.append("g")
.attr("transform", "translate(160, 160)")
// Create input data
var data = [[0, 58, 71, 89, 16, 28, 68, 0],
[0, 19, 51, 0, 20, 60, 61, 71],
[80, 10, 16, 145, 0, 80, 45, 0],
[0, 10, 13, 9, 90, 94, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0]];
// 4 groups, so create a vector of 4 colors
var colors = [d3.schemeSet1[7], d3.schemeSet1[6],
d3.schemeSet1[5], d3.schemeSet1[4],
d3.schemeSet1[3], d3.schemeSet1[2],
d3.schemeSet1[1], d3.schemeSet1[0]];
// Give this matrix to d3.chord()
var chords = d3.chord()(data)
var rib = d3.ribbon()
// Use of ribbon.radius() function
.radius(150);
svg.datum(chords)
.append("g")
.selectAll("path")
.data(function (d) { return d; })
.enter()
.append("path")
.attr("d", rib)
.style("fill", function (d) {
return (colors[d.source.index])
})
.style("stroke", "black");
</script>
</center>
</body>
</html>输出:

相关用法
- d3.js now()用法及代码示例
- p5.js mag()用法及代码示例
- PHP next()用法及代码示例
- d3.js zip()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js tsv()用法及代码示例
- p5.js pan()用法及代码示例
- CSS var()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP chr()用法及代码示例
- PHP ord()用法及代码示例
- CSS hsl()用法及代码示例
- p5.js min()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js ribbon.radius() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
