D3.js中的d3.precisionFixed()函数用于根据给定的步长值返回固定浮点数表示法的十进制精度。
用法:
d3.precisionFixed(step);
参数:它仅采用上面给出和下面描述的一个参数。
- Step:步长值表示小数点后需要多少位数,例如0.1表示输出中的小数点后一位,而0.001表示小数点后的3位。
返回值:它返回一个数字。
下面给出了above-given函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let p=d3.precisionFixed(0.001);
let f=d3.format("."+p+"f");
let roundedNumber=f(.12359);
console.log("Old number is:", 0.012345);
console.log("New number is:", roundedNumber);
</script>
</body>
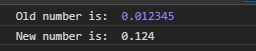
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let p=d3.precisionFixed(0.005);
let f=d3.format("."+p+"f");
let roundedNumber=f(.21543);
// Number of digits after decimal
console.log("Value of p is:", p);
console.log("Type of p is:", typeof p)
console.log("Old number is:", 0.21543);
console.log("New number is:", roundedNumber);
console.log("\n");
p=d3.precisionFixed(1);
f=d3.format("."+p+"f");
roundedNumber=f(2.21543);
// Number of digits after decimal
console.log("Value of p is:", p);
console.log("Old number is:", 0.21543);
console.log("New number is:", roundedNumber);
console.log("\n");
p=d3.precisionFixed(0.01);
f=d3.format("."+p+"f");
roundedNumber=f(.21543);
// Number of digits after decimal
console.log("Value of p is:", p);
console.log("Old number is:", 0.21543);
console.log("New number is:", roundedNumber);
console.log("\n");
p=d3.precisionFixed(0.000002);
f=d3.format("."+p+"f");
roundedNumber=f(.21543);
// Number of digits after decimal
console.log("Value of p is:", p);
console.log("Old number is:", 0.21543);
console.log("New number is:", roundedNumber);
</script>
</body>
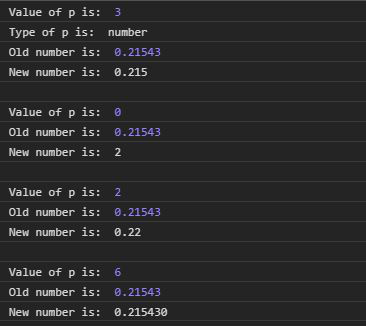
</html>输出:

相关用法
- p5.js box()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP min( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP key()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP pos()用法及代码示例
- d3.js zip()用法及代码示例
- PHP end()用法及代码示例
- CSS var()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js precisionFixed() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
