node.eachAfter()函数用于为每个节点调用一个特定的函数,但顺序为post-order-traversal。它以post-traversal的顺序访问每个节点,并对该特定节点及其每个后代执行操作。
用法:
node.eachAfter(function);
参数:该函数接受如上所述和以下描述的单个参数:
- function:这是要为每个节点调用的函数。
返回值:此函数不返回任何内容。
范例1:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree={
// Root node
name:"rootNode",
children:[
{
// Child of root node
name:"child1",
value:2
},
{
// Child of root node
name:"child2",
value:3,
children:[
{
// Child of child2
name:"grandchild1",
value:1,
children:[
{
// Child of grandchild1
name:"grand_granchild1_1",
value:4
},
{
// Child of grandchild1
name:"grand_granchild1_2",
value:5
}
]
},
{
name:"grandchild2",
children:[
{
// Child of grandchild2
name:"grand_granchild2_1"
},
{
// Child of grandchild2
name:"grand_granchild2_2"
}
]
}
]
}
]
};
var obj = d3.hierarchy(tree);
const BFS = [];
obj.eachAfter(d => BFS.push
(
" ".repeat(d.depth) + `${d.depth}:${d.data.name}`
));
BFS.forEach((e)=>{
console.log(e);
})
</script>
</body>
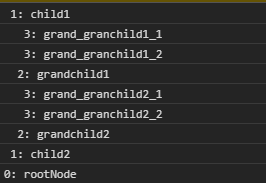
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var obj = d3.hierarchy({
// Root node
name:"rootNode",
children:[
{
// Child of root node
name:"child1",
value:2
},
{
// Child of root node
name:"child2",
value:3,
children:[
{
// Child of child2
name:"grandchild1",
value:1,
children:[
{
// Child of grandchild1
name:"grand_granchild1_1",
value:4
},
{
// Child of grandchild1
name:"grand_granchild1_2",
value:5
}
]
}
]
}
]
});
const BFS = [];
obj.eachAfter(d => BFS.push
(
" ".repeat(d.depth) + `${d.depth}:${d.data.name}`
));
console.log(BFS);
</script>
</body>
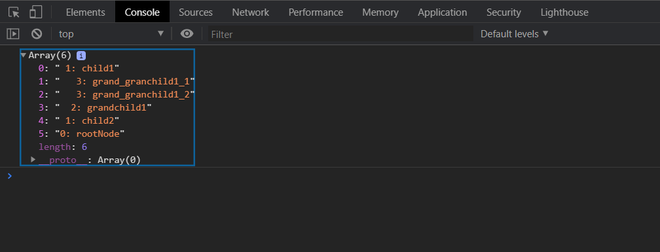
</html>输出:

相关用法
- d3.js d3.sum()用法及代码示例
- PHP min( )用法及代码示例
- d3.js d3.mean()用法及代码示例
- d3.js dsv()用法及代码示例
- PHP max( )用法及代码示例
- p5.js value()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.min()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set add()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js node.eachAfter() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
