log.rangeRound()函数用于将刻度范围设置为指定的值数组,并在内部将内插器设置为interpolatorRound。
用法:
log.rangeRound([range]);
参数:该函数采用上面给出并在下面描述的单个参数。
- [范围]:包含指定域范围的数组。
返回值:此函数不返回任何值。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeekforGeeks</h2>
<p>log.rangeRound() Function</p>
<script>
var log = d3.scaleLog()
// Domain
.domain([1, 10])
// Range for the domain
.rangeRound([10, 20, 30, 40, 50, 60, 70, 80, 90]);
document.write("<h3>log(1.0):" + log(1.0) + "</h3>");
document.write("<h3>log(2.5):" + log(2.5) + "</h3>");
document.write("<h3>log(4):" + log(4) + "</h3>");
document.write("<h3>log(4.5):" + log(4.5) + "</h3>");
document.write("<h3>log(1.5):" + log(1.5) + "</h3>");
</script>
</body>
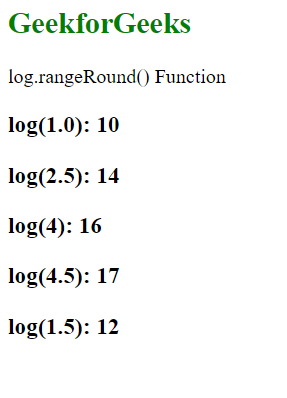
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeekforGeeks</h2>
<p>log.rangeRound() Function</p>
<script>
var log = d3.scaleLog()
// Domain
.domain([1, 10])
// Range for the domain
.rangeRound([0, 960]);
document.write("<br/><div style=float:left;>");
document.write("<p> With rangeRound()</p>");
document.write("<h3>" + log(1.5) + "</h3>");
document.write("<h3>" + log(2.5) + "</h3>");
document.write("<h3>" + log(3.5) + "</h3>");
document.write("<h3>" + log(4.5) + "</h3>");
document.write("<h3>" + log(8.5) + "</h3>");
document.write(
"<h3>" + log(10.5) + "</h3></div>");
var log = d3.scaleLog()
// Domain
.domain([1, 10])
// Range for the domain
.range([0, 960]);
document.write(
"<div style=margin-left:10px;float:left;>");
document.write("<p> Without rangeRound()</p>");
document.write("<h3>" + log(1.5) + "</h3>");
document.write("<h3>" + log(2.5) + "</h3>");
document.write("<h3>" + log(3.5) + "</h3>");
document.write("<h3>" + log(4.5) + "</h3>");
document.write("<h3>" + log(8.5) + "</h3>");
document.write(
"<h3>" + log(10.5) + "</h3></div>");
</script>
</body>
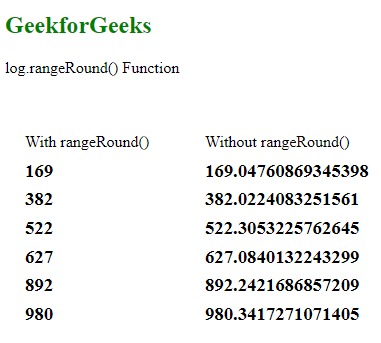
</html>输出:
相关用法
- PHP Ds\Set xor()用法及代码示例
- PHP chr()用法及代码示例
- p5.js pan()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- d3.js zip()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js dsv()用法及代码示例
- d3.js tsv()用法及代码示例
- d3.js arc()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.min()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js log.rangeRound() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。