log.clamp()函数用于启用钳位或禁用钳位。如果禁用钳位,则返回值的范围可能超出给定范围通过推断。
用法:
log.clamp(clamp);
参数:该函数接受如上所述和以下描述的单个参数。
- clamp:布尔值。
返回值:此函数不返回任何值。
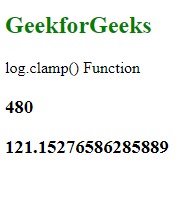
范例1:当钳位错误时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green;">GeekforGeeks</h2>
<p>log.clamp() Function</p>
<script>
// Calling the .scaleLog() function
var log = d3.scaleLog()
.domain([1, 100])
.range([0, 960])
.clamp(false);
// Calling log() and .invert() function
var a = log(10);
var b = log.invert(1000);
document.write("<h3>" + a + "</h3>");
document.write("<h3>" + b + "</h3>");
</script>
</body>
</html>输出:
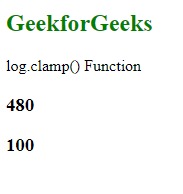
范例2:当钳位为真时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeekforGeeks</h2>
<p>log.clamp() Function</p>
<script>
// Calling the .scaleLog() function
var log = d3.scaleLog()
.domain([1, 100])
.range([0, 960])
.clamp(true);
// Calling log() and .invert() function
var a = log(10);
var b = log.invert(1000);
document.write("<h3>" + a + "</h3>");
document.write("<h3>" + b + "</h3>");
</script>
</body>
</html>输出:
相关用法
- PHP Ds\Set xor()用法及代码示例
- PHP chr()用法及代码示例
- p5.js pan()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- d3.js zip()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js dsv()用法及代码示例
- d3.js tsv()用法及代码示例
- d3.js arc()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.min()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js log.clamp() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。