d3.js中的d3.interpolateYlGnBu()函数用于返回与顺序配色方案相对应的RGB颜色字符串。
用法:
d3.interpolateYlGnBu(t);
参数:above-given函数仅采用上面给出并在下面描述的一个参数:
- t:整数形式,取值范围是[0,1]。
返回值:该函数返回一个字符串。
以下示例说明了D3.js中的d3.interpolateYlGnBu()函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<script>
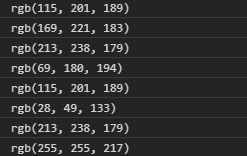
console.log(d3.interpolateYlGnBu(0.4));
console.log(d3.interpolateYlGnBu(0.3));
console.log(d3.interpolateYlGnBu(0.2));
console.log(d3.interpolateYlGnBu(0.5));
console.log(d3.interpolateYlGnBu(0.4));
console.log(d3.interpolateYlGnBu(0.9));
console.log(d3.interpolateYlGnBu(0.2));
console.log(d3.interpolateYlGnBu(0));
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
padding:6px;
text-align:center;
vertical-align:middle;
display:flex;
justify-content:center;
width:100px;
height:100px;
float:left;
}
</style>
</head>
<body>
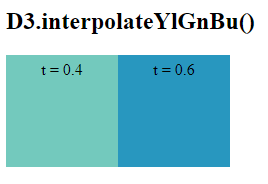
<h2>D3.interpolateYlGnBu() </h2>
<div class="pixel1">
<span>t = 0.4</span>
</div>
<div class="pixel2">
<span>t = 0.6</span>
</div>
<script>
// creating different colors for different
// Values of t is 0.4
let color1 =
d3.interpolateYlGnBu(0.4);
// Values of t is 0.6
let color2 =
d3.interpolateYlGnBu(0.6);
// Selecting Div using query selector
let pixel1 = document.querySelector(".pixel1");
let pixel2 = document.querySelector(".pixel2");
// Setting style and BG color of
// the particular DIVs
pixel1.style.backgroundColor = color1;
pixel2.style.backgroundColor = color2;
</script>
</body>
</html>输出:

相关用法
- d3.js d3.map.set()用法及代码示例
- p5.js pow()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- CSS rgb()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js day()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- CSS var()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js second()用法及代码示例
- d3.js lch()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js max()用法及代码示例
- d3.js dsv()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateYlGnBu() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
