D3.js中的interpolateTransformSvg()函数用于返回两个给定SVG转换之间的插值器函数。然后,通过更改返回函数中的k值,可以设置不同的变换属性。
用法:
interpolateTransformSvg(a, b);
参数:此函数接受上述和以下描述的两个参数:
- a: 这是SVG的transform属性。
- b:这是SVG的transform属性。
返回值:它返回内插器函数。
下面给出了上述函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log(d3.interpolateTransformSvg(
"skewX(30)",
"skewX(10) translate(10, 0)"
)(1))
console.log(d3.interpolateTransformSvg(
"skewX(30)",
"skewX(10) translate(10, 0)"
)(0.5))
console.log(d3.interpolateTransformSvg(
"skewX(30)",
"skewX(10) translate(10, 0)"
)(0.8))
console.log(d3.interpolateTransformSvg(
"skewX(30)",
"skewX(10) translate(10, 0)"
)(2))
</script>
</body>
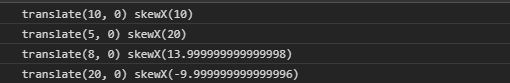
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
D3.interpolateTransformSvg()
<svg class="box"
width="300px"
height="200px">
<rect class="box1"
width="150px"
height="100px"
fill="green"
stroke="black"
stroke-width="2">
</rect>
</svg>
<button>Clickme</button>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let box=document.querySelector("rect");
let btn=document.querySelector("button");
let interpolateFunc=d3.interpolateTransformSvg(
"skewX(60)",
"skewY(30) translate(10, 0)"
)(0.5);
func=()=>{
box.setAttribute("transform", interpolateFunc)
}
btn.addEventListener("click", func);
</script>
</body>
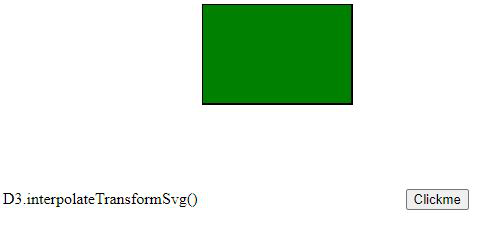
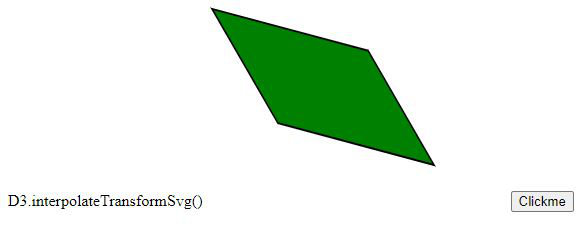
</html>输出:
点击之前:

单击后:

相关用法
- p5.js nfs()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP next()用法及代码示例
- p5.js nf()用法及代码示例
- CSS url()用法及代码示例
- PHP max( )用法及代码示例
- PHP min( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateTransformSvg() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
