D3.js中的d3.interpolateTransformCss()函数用于返回两个给定CssTranform属性之间的插值器函数。这里可以使用Tranform的几个属性,例如平移,旋转,偏斜和缩放。
用法:
d3.interpolateTransformCss(a, b);
参数:
- a:它是CSS Transform属性的字符串。
- b:它是CSS Transform属性的字符串。
返回值:它返回内插器函数。
下面给出了上述函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https:// d3js.org/d3.v4.min.js">
</script>
<script>
// It gives the intermediate value between two given properties
console.log(d3.interpolateTransformCss(
"translateX(10px) scale(1.5)",
"translateY(15px) scale(2)"
)(0.5))
// It gives intepolate value with 0 part of "a" and 1 part of "b"
console.log(d3.interpolateTransformCss(
"translateX(10px) scale(1.5)",
"translateY(15px) scale(2)"
)(1))
// It gives intepolate value with 0.2 part of "a" and 0.8 part of "b"
console.log(d3.interpolateTransformCss(
"translateX(10px) scale(1.5)",
"translateY(15px) scale(2)"
)(0.8))
</script>
</body>
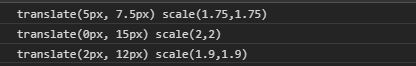
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box1{
margin-bottom:40px;
color:white;
border:2px solid black;
width:150px;
height:150px;
background-color:green;
transform:scale();
}
div{
height:100vh;
display:flex;
margin-left:60px;
align-items:center;
}
</style>
<body>
D3.interpolateTransformCss()
<div>
<div class="box1">
</div>
<div class="box2">
</div>
<button>Clickme</button>
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let box1=document.querySelector(".box1");
let btn=document.querySelector("button");
let interpolateFunc=d3.interpolateTransformCss(
"translateY(15px) scale(1.5)",
"translateX(3px) rotate(10deg)"
)(0.5);
func=()=>{
box1.style.transform=interpolateFunc;
}
btn.addEventListener("click", func);
</script>
</body>
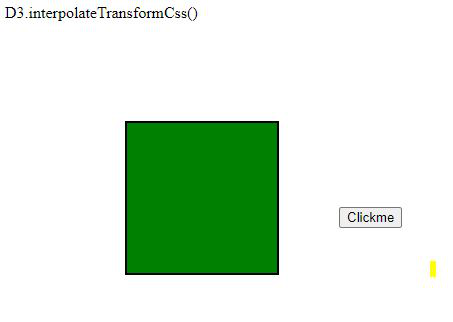
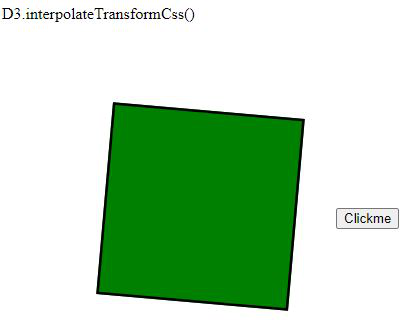
</html>输出:
点击之前:

单击后:

相关用法
- p5.js box()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nf()用法及代码示例
- PHP min( )用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP key()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP pos()用法及代码示例
- d3.js zip()用法及代码示例
- PHP end()用法及代码示例
- CSS var()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateTransformCss() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
