D3.js中的intepolateString()函数用于返回两个字符串之间的插值器函数。对于字符串“b”中的每个数字,该函数在字符串“a”中为其找到一个数字,然后使用数字插值器函数返回这些数字的插值,并将字符串“b”的其余部分用作模板。
用法:
d3.intepolateString(a, b);
参数:它带有两个参数:
- a:它是由字符和数字组成的字符串。
- b:它也是一串字符和数字。
返回值:它返回内插器函数。
下面给出了上述函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
let s1="42 geeks 16";
let s2="500 Geeks 10 for 20 geeks"
let interpolatoreFunc=d3.interpolateString(s1, s2);
/* Note that the string alphabets of string b are
same as output but the Numbers are changed.*/
console.log(interpolatoreFunc(0.25))
console.log(interpolatoreFunc(5))
console.log(interpolatoreFunc(0))
console.log(interpolatoreFunc())
</script>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
try{
// Trying numbers with this function
console.log(d3.interpolateString(24, 15)(0.26))
// If oly stirng is given and no Number
console.log(
d3.interpolateString("geeks", "for Geeks")(0.5))
// If a is a number and b is a string
console.log(
d3.interpolateString(24, "Geeks for geeks")(0.8))
// If a is not given
console.log(
d3.interpolateString("13 geeks")(0.46))
console.log(
typeof d3.interpolateString("2 asda", "13 geeks"))
}
catch(err){
throw err;
}
</script>
</body>
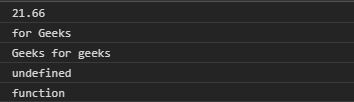
</html>输出:

相关用法
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- p5.js nf()用法及代码示例
- PHP next()用法及代码示例
- CSS url()用法及代码示例
- PHP max( )用法及代码示例
- PHP min( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateString() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
