D3.js中的d3.interpolateCubehelix()函数用于返回cubehelix颜色空间插值器函数。它采用两种颜色作为参数。
用法:
d3.interpolateCubehelix(a, b);
或者
d3.interpolateCubehelix.gamma(k)(a, b);
参数:它有两个参数。
- a:它是数据类型字符串颜色的名称。
- b:它也是字符串类型的颜色的名称。
返回值:它返回内插器函数。
下面给出了上述函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
// Printing the return type of the function
console.log(
"function type is:", typeof(d3.interpolateCubehelix("blue", "white")))
// Using function d3.interpolateCubehelix()
console.log(
"A RGB string:", d3.interpolateCubehelix("blue", "white")(0.5))
//using gamma
console.log(
"A RGB string", d3.interpolateCubehelix.gamma(2)("blue", "white")(0.2))
</script>
</body>
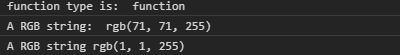
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box1, .box2{
display:flex;
margin-bottom:40px;
color:white;
border:2px solid black;
width:fit-content;
height:150px;
}
</style>
<body>
D3.interpolateCubehelix()
<div>
<div class="box1">
d3.interpolateCubehelix.gamma(10)("green", "white")(0.5)
</div>
<div class="box2">
d3.interpolateCubehelix("green", "white")(0.5)
</div>
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let box1=document.querySelector(".box1");
let box2=document.querySelector(".box2");
// Please note the effect of gamma
let color=
d3.interpolateCubehelix.gamma(10)("green", "white")(0.5);
let color2=
d3.interpolateCubehelix("green", "white")(0.5);
// Changing css of the div with class-name box1
box1.style.backgroundColor=color;
// Changing css of the div with class-name box2
box2.style.backgroundColor=color2;
</script>
</body>
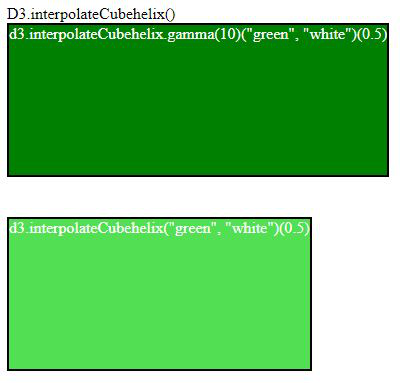
</html>输出:

相关用法
- p5.js nf()用法及代码示例
- p5.js mag()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP each()用法及代码示例
- PHP next()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- CSS url()用法及代码示例
- p5.js box()用法及代码示例
- p5.js value()用法及代码示例
- PHP ord()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateCubehelix() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
