D3.js中的formatPrefix()函数用于将值转换为给定编号的适当SI前缀的单位,例如pico,femto,milli等。
用法:
d3.formatPrefix(specifier, value);
参数:它采用上面给出和下面描述的两个参数。
- Specifier:说明符告诉格式样式。
- Value:它是定点格式格式化之前的指定数字参考值。
返回值:此方法返回一个函数。
下面给出的是formatPrefix()函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
// It is the Floating point up to two decimals
// value is 1e-1
console.log(d3.formatPrefix(".4s", 1e-1)(58))
// It sets the SI-Prefix with two significant digits
// value is 1e-2
console.log(d3.formatPrefix(".4s", 1e-2)(42000))
// Currency sign i.e $
// value is 1e-3
console.log(d3.formatPrefix("$, ", 1e-3)(4200))
// Filled with dots and centered in between them
// value is 1e-4
console.log(d3.formatPrefix("^, ", 1e-14)(42.444))
// Localised fixed-point currency
// value is 1e-5
console.log(d3.formatPrefix("($.2f", 1e-5)(42.444))
// value is 1e-8
console.log(d3.formatPrefix("#", 1e-18)(2))
// value is 1e-9
console.log(d3.formatPrefix("#s", 1e-9)(42))
// Number is grouped thousand with two significant digits
// value is 1e-12
console.log(d3.formatPrefix(", .2r", 1e-12)(421))
</script>
</body>
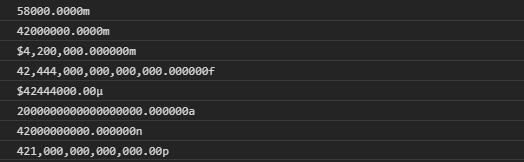
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
// It is the Floating point up to two decimals
// value is 1e-24
console.log(
"y- yocto:", d3.formatPrefix(".4s", 1e-24)(58))
// It sets the SI-Prefix with two significant digits
// value is 1e-21
console.log(
"z-zepto:", d3.formatPrefix(".4s", 1e-21)(42000))
// Currency sign i.e $
// value is 1e-15
console.log(
"f-femto:", d3.formatPrefix("$, ", 1e-15)(4200))
// value is 1e-6
console.log(
"micro:", d3.formatPrefix("^, ", 1e-6)(42.444))
// value is 1e+3
console.log(
"k-kilo:", d3.formatPrefix("($.2f", 1e+3)(42.444))
// value is 1e-9
console.log(
"n-nano:", d3.formatPrefix(".4s", 1e-9)(4))
// value is 1e+18
console.log(
"E-exa:", d3.formatPrefix(".4s", 1e+18)(424))
// value is 1e+24
console.log(
"Y-yotta:", d3.formatPrefix(".2f", 1e+24)(0))
</script>
</body>
</html>输出:

相关用法
- p5.js box()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nf()用法及代码示例
- PHP each()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP min( )用法及代码示例
- PHP key()用法及代码示例
- d3.js zip()用法及代码示例
- PHP pos()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- CSS var()用法及代码示例
- PHP next()用法及代码示例
- PHP end()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js formatPrefix() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
