可以使用内置 D3函数绘制轴。它由线,刻度和标签组成。可以使用以下脚本配置Axis API。
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
D3.js中的d3.axisLeft()函数用于创建左垂直轴。此函数将为给定的比例构造一个新的left-oriented轴生成器,其刻度参数为空,刻度大小为6,填充为3。
用法:
d3.axisLeft( scale )
参数:该函数仅接受如上所述和以下所述的一个参数:
- scale:此参数保存使用的比例。
返回值:此函数返回创建的左垂直轴。
以下程序说明了D3.js中的d3.axisLeft()函数:
范例1:
HTML
<html>
<head>
<title>
D3.js d3.axisLeft() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var width = 400, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([0, 100])
.range([height - 50, 0]);
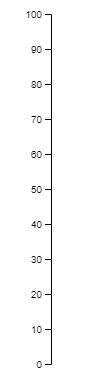
var y_axis = d3.axisLeft(yscale);
svg.append("g")
.attr("transform", "translate(100, 10)")
.call(y_axis)
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js d3.axisLeft() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:15px sans-serif;
text-anchor:center;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [10, 12, 14, 16, 18, 20];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([height - 50, 0]);
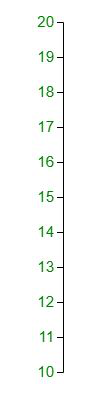
var y_axis = d3.axisLeft(yscale);
svg.append("g")
.attr("transform", "translate(100, 20)")
.call(y_axis)
</script>
</body>
</html>输出:

相关用法
- d3.js d3.map.set()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- PHP next()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP min( )用法及代码示例
- CSS url()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js axisLeft() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
