可以使用内置 D3函数绘制轴。它由线,刻度和标签组成。 D3.js中的d3.axisBottom()函数用于创建底部水平轴。此函数将为给定的比例尺构造一个新的bottom-oriented轴生成器,其刻度参数为空,刻度大小为6,填充为3。
可以使用以下脚本配置Axis API。
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
用法:
d3.axisBottom(scale)
参数:该函数仅接受如上所述和以下所述的一个参数:
- scale:此参数保存使用的比例。
返回值:此函数返回创建的底部水平轴。
以下程序说明了D3.js中的d3.axisBottom()函数:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | d3.axisBottom() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var width = 400, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, 100])
.range([0, width - 50]);
var x_axis = d3.axisBottom(xscale);
svg.append("g")
.attr("transform", "translate(20,100)")
.call(x_axis)
</script>
</body>
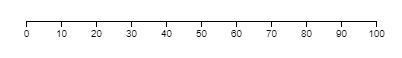
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | d3.axisBottom() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:15px sans-serif;
text-anchor:center;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [10, 12, 14, 16, 18, 20];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([0, width - 60]);
var x_axis = d3.axisBottom(xscale);
var xAxisTranslate = height / 2;
svg.append("g")
.attr("transform", "translate(50, "
+ xAxisTranslate + ")")
.call(x_axis)
</script>
</body>
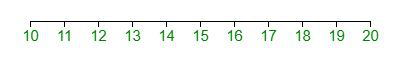
</html>输出:

相关用法
- p5.js nfp()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- PHP next()用法及代码示例
- PHP each()用法及代码示例
- CSS url()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js axisBottom() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
