arc.centroid()函数用于计算圆弧中心线的中点。使用(startAngle + endAngle)/2和(innerRadius + outerRadius)/2计算生成的中点。
用法:
arc.centroid(arguments);
参数:该函数接受如上所述和以下描述的单个参数。
- arguments:这些是任意参数。
返回值:此函数返回包含点的数组。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<script>
// Creating an arc
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(10)
.endAngle(8);
// arc.centroid function
console.log(arc.centroid());
</script>
</body>
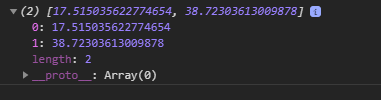
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<script>
// Creating an arc
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(0)
.endAngle(8);
// arc.centroid function
console.log("Change in start and end angle");
console.log("will change the centroid");
console.log(arc.centroid());
</script>
</body>
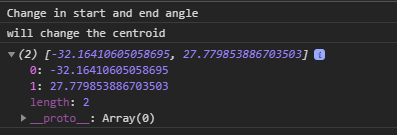
</html>输出:
相关用法
- d3.js d3.mean()用法及代码示例
- p5.js pan()用法及代码示例
- PHP ord()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js d3.min()用法及代码示例
- d3.js dsv()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js now()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js arc.centroid() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。