circle()函数是CSS中的内置函数,用于在圆形形状图片或其他任何东西周围创建浮点数文本。
用法:
circle(100px at 10px 150px);
或者
circle( percentage );
参数:该函数接受单个参数的长度或百分比,用于保留半径值。它是必填参数。
返回值:它使文本循环器成为用户想要的。
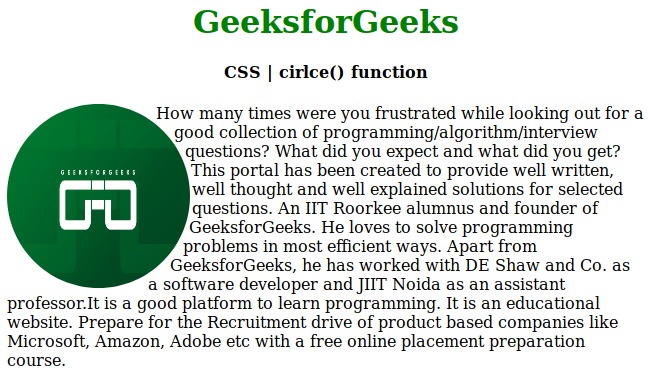
范例1:通过百分比程序,我们将继续。
<!DOCTYPE html>
<html>
<head>
<title>
CSS cirlce() function
</title>
<style>
div {
float:left;
width:185px;
height:185px;
shape-outside:circle();
}
img {
border-radius:50%;
}
h1,
h4 {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | cirlce() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png"
alt="Sample image">
</div>
<p>How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.</p>
</body>
</html>输出:

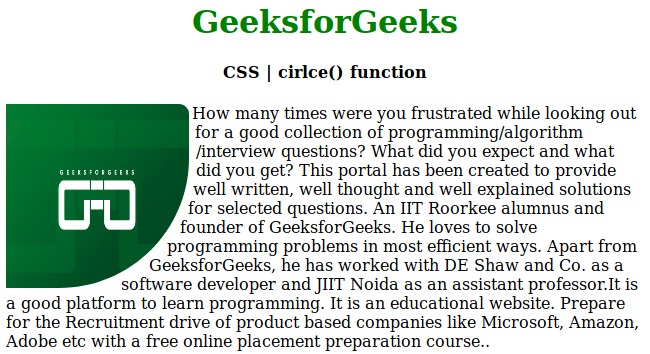
范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS cirlce() function
</title>
<style>
div {
float:left;
width:200px;
height:200px;
shape-outside:circle(135px at 55px 50px);
}
img {
border-radius:0px 10px 130px 0px;
}
h1,
h4 {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | cirlce() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png"
alt="Sample image">
</div>
<p>How many times were you frustrated while looking out for a
good collection of programming/algorithm/interview questions?
What did you expect and what did you get? This portal has
been created to provide well written, well thought and well
explained solutions for selected questions. An IIT Roorkee
alumnus and founder of GeeksforGeeks. He loves to solve
programming problems in most efficient ways. Apart from
GeeksforGeeks, he has worked with DE Shaw and Co. as a
software developer and JIIT Noida as an assistant professor.
It is a good platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a free online
placement preparation course.</p>
</body>
</html>输出:

支持的浏览器:CSS |下面列出了circle()函数:
- 谷歌浏览器
- 微软Edge
- Mozila Firefox
- 苹果浏览器
- Opera
相关用法
- p5.js circle()用法及代码示例
- PHP ImagickDraw circle()用法及代码示例
- p5.js cos()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- d3.js d3.sum()用法及代码示例
- d3.js d3.mean()用法及代码示例
- p5.js red()用法及代码示例
- p5.js box()用法及代码示例
- PHP end()用法及代码示例
- d3.js d3.max()用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | circle() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
