circle()函數是CSS中的內置函數,用於在圓形形狀圖片或其他任何東西周圍創建浮點數文本。
用法:
circle(100px at 10px 150px);
或者
circle( percentage );
參數:該函數接受單個參數的長度或百分比,用於保留半徑值。它是必填參數。
返回值:它使文本循環器成為用戶想要的。
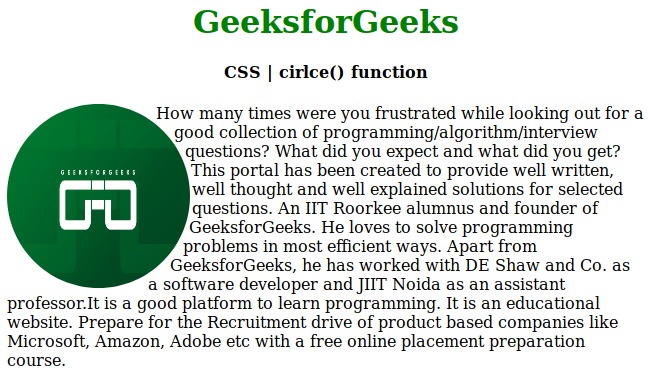
範例1:通過百分比程序,我們將繼續。
<!DOCTYPE html>
<html>
<head>
<title>
CSS cirlce() function
</title>
<style>
div {
float:left;
width:185px;
height:185px;
shape-outside:circle();
}
img {
border-radius:50%;
}
h1,
h4 {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | cirlce() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png"
alt="Sample image">
</div>
<p>How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.</p>
</body>
</html>輸出:

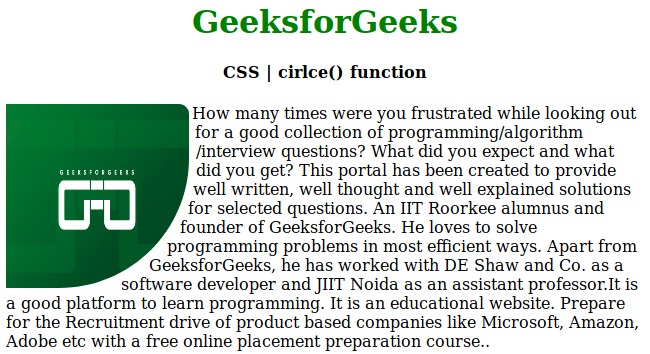
範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS cirlce() function
</title>
<style>
div {
float:left;
width:200px;
height:200px;
shape-outside:circle(135px at 55px 50px);
}
img {
border-radius:0px 10px 130px 0px;
}
h1,
h4 {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | cirlce() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png"
alt="Sample image">
</div>
<p>How many times were you frustrated while looking out for a
good collection of programming/algorithm/interview questions?
What did you expect and what did you get? This portal has
been created to provide well written, well thought and well
explained solutions for selected questions. An IIT Roorkee
alumnus and founder of GeeksforGeeks. He loves to solve
programming problems in most efficient ways. Apart from
GeeksforGeeks, he has worked with DE Shaw and Co. as a
software developer and JIIT Noida as an assistant professor.
It is a good platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a free online
placement preparation course.</p>
</body>
</html>輸出:

支持的瀏覽器:CSS |下麵列出了circle()函數:
- 穀歌瀏覽器
- 微軟Edge
- Mozila Firefox
- 蘋果瀏覽器
- Opera
相關用法
- p5.js circle()用法及代碼示例
- PHP ImagickDraw circle()用法及代碼示例
- p5.js cos()用法及代碼示例
- PHP Ds\Set add()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- p5.js red()用法及代碼示例
- p5.js box()用法及代碼示例
- PHP end()用法及代碼示例
- d3.js d3.max()用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | circle() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
