circle()函數用於在屏幕上繪製圓。圓形是閉合的形狀。可以通過使用圓的中心和半徑來創建一個圓。
用法:
circle(x, y, d)
參數:
- x:用於設置圓心的x坐標。
- y:用於設置圓心的y坐標。
- d:用於設置圓的直徑。
示例1:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
background(220);
// Use color() function
let c = color('green');
// Use fill() function to fill color
fill(c);
// Draw a circle
circle(200, 100, 150);
}輸出:

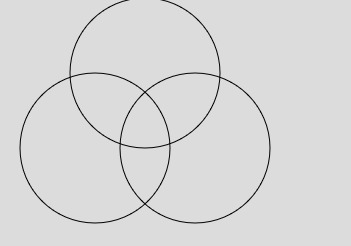
示例2:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
background(220);
// Draw a circle
circle(200, 150, 150);
noFill();
// Draw a circle
circle(100, 150, 150);
// Draw a circle
circle(150, 75, 150);
}輸出:

參考: https://p5js.org/reference/#/p5/circle
相關用法
- CSS circle()用法及代碼示例
- PHP ImagickDraw circle()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- CSS url()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- PHP end()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 p5.js | circle() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
