circle()函数用于在屏幕上绘制圆。圆形是闭合的形状。可以通过使用圆的中心和半径来创建一个圆。
用法:
circle(x, y, d)
参数:
- x:用于设置圆心的x坐标。
- y:用于设置圆心的y坐标。
- d:用于设置圆的直径。
示例1:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
background(220);
// Use color() function
let c = color('green');
// Use fill() function to fill color
fill(c);
// Draw a circle
circle(200, 100, 150);
}输出:

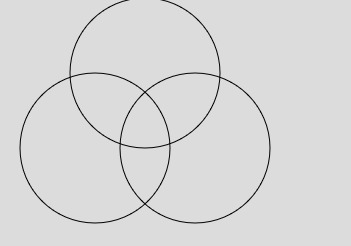
示例2:
function setup() {
// Create Canvas of given size
createCanvas(400, 300);
}
function draw() {
background(220);
// Draw a circle
circle(200, 150, 150);
noFill();
// Draw a circle
circle(100, 150, 150);
// Draw a circle
circle(150, 75, 150);
}输出:

参考: https://p5js.org/reference/#/p5/circle
相关用法
- CSS circle()用法及代码示例
- PHP ImagickDraw circle()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- d3.js d3.max()用法及代码示例
- CSS url()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP end()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 p5.js | circle() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
