Collect.js是Javascript中的一个库,它充当数组和对象的包装器。该库用于将数组和对象转换为集合,然后对它们执行不同的操作。
collect.js的diffKeys方法将数组转换为集合,然后根据其键将集合与另一个集合进行比较,并返回原始集合中不存在于另一个集合中的元素。
安装:
- 在NodeJs中:
npm install collect.js
- 用于collect.js的CDN
<script src="https://cdnjs.com/libraries/collect.js"></script>
用法:
collection.diffkeys(object);
参数:它仅将一个对象作为参数。
返回:它返回一个对象。
以下给出了此函数的一些示例
范例1:
当另一个集合为空对象时。
let collect=require("collect.js");
const someCollection = collect({
"a":1,
"b":2
});
// Applying diffkeys function
const diff = someCollection.diffKeys({
});
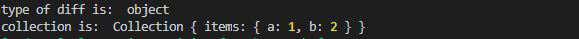
console.log("type of diff is:", typeof(diff))
console.log("collection is:", diff)输出:

范例2:
当另一个集合不是空对象时。
let collect=require("collect.js");
const someCollection = collect({
"a":1,
"b":2,
"1":1,
"2":2
});
// Applying diffkeys function
const diff = someCollection.diffKeys({
"b":2,
"2":2
});
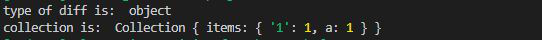
console.log("type of diff is:", typeof(diff))
console.log("collection is:", diff)输出:

相关用法
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- PHP max( )用法及代码示例
- PHP each()用法及代码示例
- PHP min( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP key()用法及代码示例
- PHP pos()用法及代码示例
- CSS var()用法及代码示例
- PHP end()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP next()用法及代码示例
- p5.js nfp()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Collect.js diffKeys() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
