Collect.js是Javascript中的一個庫,它充當數組和對象的包裝器。該庫用於將數組和對象轉換為集合,然後對它們執行不同的操作。
collect.js的diffKeys方法將數組轉換為集合,然後根據其鍵將集合與另一個集合進行比較,並返回原始集合中不存在於另一個集合中的元素。
安裝:
- 在NodeJs中:
npm install collect.js
- 用於collect.js的CDN
<script src="https://cdnjs.com/libraries/collect.js"></script>
用法:
collection.diffkeys(object);
參數:它僅將一個對象作為參數。
返回:它返回一個對象。
以下給出了此函數的一些示例
範例1:
當另一個集合為空對象時。
let collect=require("collect.js");
const someCollection = collect({
"a":1,
"b":2
});
// Applying diffkeys function
const diff = someCollection.diffKeys({
});
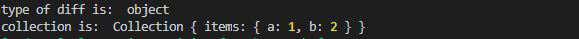
console.log("type of diff is:", typeof(diff))
console.log("collection is:", diff)輸出:

範例2:
當另一個集合不是空對象時。
let collect=require("collect.js");
const someCollection = collect({
"a":1,
"b":2,
"1":1,
"2":2
});
// Applying diffkeys function
const diff = someCollection.diffKeys({
"b":2,
"2":2
});
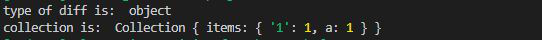
console.log("type of diff is:", typeof(diff))
console.log("collection is:", diff)輸出:

相關用法
- d3.js d3.map.set()用法及代碼示例
- p5.js box()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nf()用法及代碼示例
- PHP max( )用法及代碼示例
- PHP each()用法及代碼示例
- PHP min( )用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- PHP key()用法及代碼示例
- PHP pos()用法及代碼示例
- CSS var()用法及代碼示例
- PHP end()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- PHP next()用法及代碼示例
- p5.js nfp()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Collect.js diffKeys() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
