JavaScript | focus() 方法
DOM 中的 focus() 方法用于为元素提供焦点。它的对应物是 blur() 方法,它从焦点中删除该特定元素。它不带任何参数,也没有返回类型。
例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Focus method</title>
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</head>
<style>
body {
background:palegreen;
}
form {
position:absolute;
top:50px;
left:250px;
border:2px solid white;
background:whitesmoke;
text-align:center;
padding:12px;
margin:12px;
width:700px;
}
</style>
<body>
<div class="container">
<form action="">
<input type="text" name="Name" id="name" placeholder="Name">
<input type="email" name="Email" id="email" placeholder="Email">
<input type="password" name="Password" id="password" placeholder="Password">
<button class="btn">Submit form!</button>
</form>
</div>
</body>
<script>
</script>
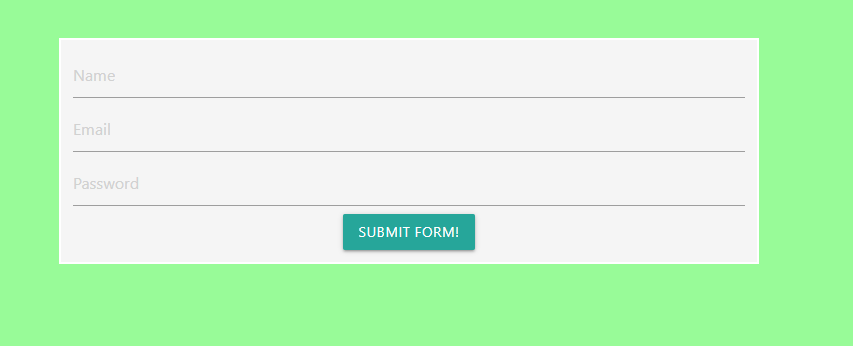
</html>输出

您可以看到 materialize 以这样一种方式设置其表单的样式,即当您单击输入字段时,该字段下方会出现蓝色下划线。

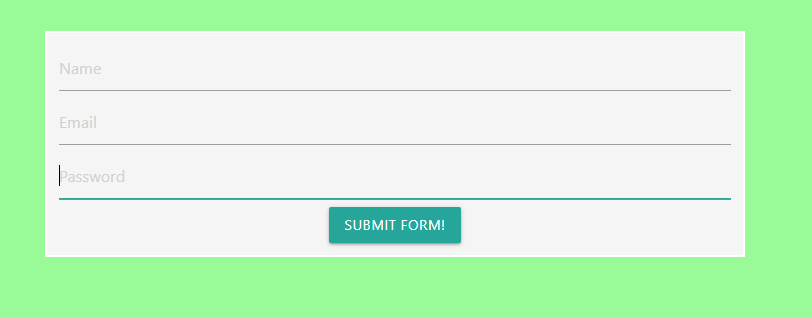
单击密码字段时,会出现一条蓝色下划线,表示该字段处于焦点。我们可以通过触发 onmousemove 事件将字段设置为焦点,而无需单击它。
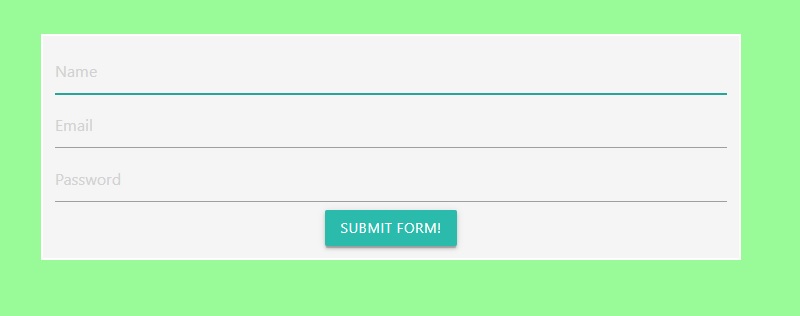
<input type="text" name="Name" id="name" placeholder="Name" onmousemove="focus()">
现在,当我将鼠标移到名称输入字段上时,onmousevent 被触发并触发焦点函数,因此我们在字段上看到了蓝色的小下划线。
相关用法
- JavaScript fill()用法及代码示例
- JavaScript function.caller属性用法及代码示例
- JavaScript Uint8Array.of()用法及代码示例
- JavaScript BigInt.prototype.toString()用法及代码示例
- JavaScript DataView.getInt16()用法及代码示例
- JavaScript Symbol.keyFor()用法及代码示例
- JavaScript handler.has()用法及代码示例
- JavaScript JSON.stringify()用法及代码示例
- JavaScript Symbol.split属性用法及代码示例
- JavaScript Function.displayName属性用法及代码示例
- JavaScript TypedArray reverse()用法及代码示例
- JavaScript String slice()用法及代码示例
- JavaScript 正则 \n用法及代码示例
- JavaScript Math hypot()用法及代码示例
- JavaScript Set add()用法及代码示例
- JavaScript Array fill()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Date toISOString()用法及代码示例
- JavaScript DataView.getInt8()用法及代码示例
- JavaScript dataView.setBigInt64()用法及代码示例
注:本文由纯净天空筛选整理自 focus() Method with Example in JavaScript。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
