JavaScript 函数对象的 function.caller 属性返回调用指定函数的函数。如果函数 “f” 被 JavaScript 中的顶级代码调用,则返回 null。对于像严格函数、异步函数和生成器函数这样的函数,此方法返回 null。
用法:
function.caller
参数:此函数不接受任何参数。
返回值:此函数返回空对于严格的异步函数和生成器函数调用者。
为了更好地理解函数方法,下面给出了几个例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0">
</head>
<body>
<script>
// Creating func2
function func2() {
console.log("This is from function 2")
}
// Creating func1
function func1() {
func2();
}
// Call Function 1
func1();
// null is returned as function
// is strict, async function and
// generator function
console.log("from function.caller:",
func1.caller)
</script>
</body>
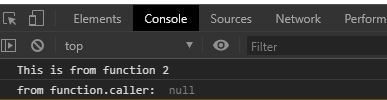
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0">
</head>
<body>
<script>
function myFunc() {
if (myFunc.caller == null)
console.log("The function "
+ "was called from the top!");
else
console.log("This function's "
+ "caller was " + myFunc.caller);
}
myFunc()
</script>
</body>
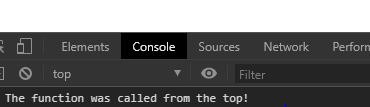
</html>输出:

支持的浏览器:
- 谷歌浏览器
- 微软边
- 火狐浏览器
- IE浏览器
- Safari
- Opera
相关用法
- Javascript Math.LOG10E用法及代码示例
- Javascript Math.LOG2E用法及代码示例
- Javascript Math.LN10用法及代码示例
- Javascript Math.SQRT1_2用法及代码示例
- Javascript Math.PI用法及代码示例
- Javascript Math.SQRT2用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 JavaScript function.caller Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
