JavaScript | focus() 方法
DOM 中的 focus() 方法用於為元素提供焦點。它的對應物是 blur() 方法,它從焦點中刪除該特定元素。它不帶任何參數,也沒有返回類型。
例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Focus method</title>
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</head>
<style>
body {
background:palegreen;
}
form {
position:absolute;
top:50px;
left:250px;
border:2px solid white;
background:whitesmoke;
text-align:center;
padding:12px;
margin:12px;
width:700px;
}
</style>
<body>
<div class="container">
<form action="">
<input type="text" name="Name" id="name" placeholder="Name">
<input type="email" name="Email" id="email" placeholder="Email">
<input type="password" name="Password" id="password" placeholder="Password">
<button class="btn">Submit form!</button>
</form>
</div>
</body>
<script>
</script>
</html>輸出

您可以看到 materialize 以這樣一種方式設置其表單的樣式,即當您單擊輸入字段時,該字段下方會出現藍色下劃線。

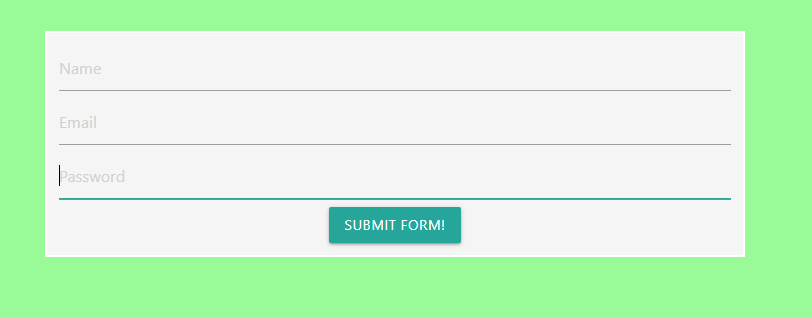
單擊密碼字段時,會出現一條藍色下劃線,表示該字段處於焦點。我們可以通過觸發 onmousemove 事件將字段設置為焦點,而無需單擊它。
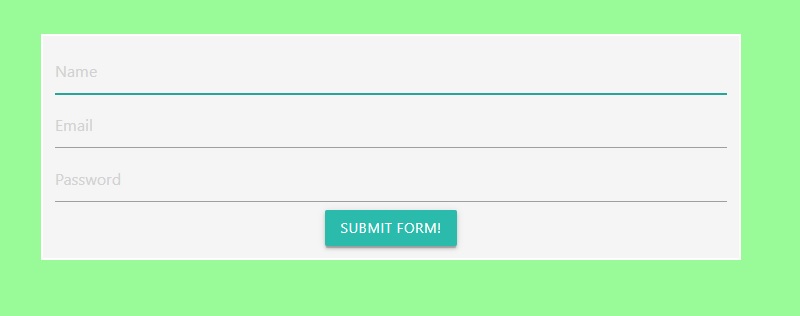
<input type="text" name="Name" id="name" placeholder="Name" onmousemove="focus()">
現在,當我將鼠標移到名稱輸入字段上時,onmousevent 被觸發並觸發焦點函數,因此我們在字段上看到了藍色的小下劃線。
相關用法
- JavaScript fill()用法及代碼示例
- JavaScript function.caller屬性用法及代碼示例
- JavaScript Uint8Array.of()用法及代碼示例
- JavaScript BigInt.prototype.toString()用法及代碼示例
- JavaScript DataView.getInt16()用法及代碼示例
- JavaScript Symbol.keyFor()用法及代碼示例
- JavaScript handler.has()用法及代碼示例
- JavaScript JSON.stringify()用法及代碼示例
- JavaScript Symbol.split屬性用法及代碼示例
- JavaScript Function.displayName屬性用法及代碼示例
- JavaScript TypedArray reverse()用法及代碼示例
- JavaScript String slice()用法及代碼示例
- JavaScript 正則 \n用法及代碼示例
- JavaScript Math hypot()用法及代碼示例
- JavaScript Set add()用法及代碼示例
- JavaScript Array fill()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
- JavaScript Date toISOString()用法及代碼示例
- JavaScript DataView.getInt8()用法及代碼示例
- JavaScript dataView.setBigInt64()用法及代碼示例
注:本文由純淨天空篩選整理自 focus() Method with Example in JavaScript。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
