JavaScript 中的 RegExp \n 元字符用於查找換行符。如果找到它返回字符的位置,否則返回-1。
用法:
/\n/
或者
new RegExp("\\n")範例1:本示例在字符串中搜索換行符。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \n Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \n Metacharacter</h2>
<p>
Input String:GeeksforGeeks@_123_$
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "GeeksforGeeks@_123_$";
var regex4 = /\n/;
var match4 = str1.search(regex4);
if(match4 == -1) {
document.getElementById("app").innerHTML
= "No newline characters present. ";
}
else {
document.getElementById("app").innerHTML
= "Index of newline character:" + match4;
}
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:
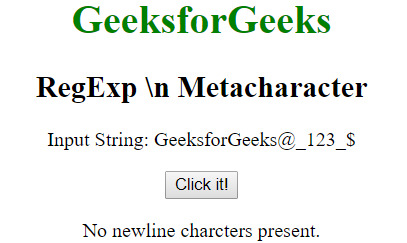
單擊按鈕後:
範例2:本示例搜索字符串中換行符的位置。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \n Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \n Metacharacter</h2>
<p>String:123ge\neky456</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "123ge\neky456";
var regex4 = new RegExp("\\n");
var match4 = str1.search(regex4);
document.getElementById("app").innerHTML
= " Index of newline character:" + match4;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:
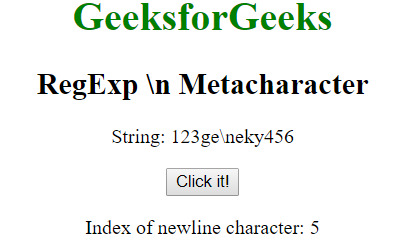
單擊按鈕後:
支持的瀏覽器:下麵列出了 RegExp \n 元字符支持的瀏覽器:
- 穀歌瀏覽器
- 蘋果Safari
- 火狐瀏覽器
- Opera
- IE瀏覽器
相關用法
- JavaScript 正則 \s用法及代碼示例
- JavaScript 正則 \S用法及代碼示例
- JavaScript 正則 \d用法及代碼示例
- JavaScript 正則 \W用法及代碼示例
- JavaScript 正則 \w用法及代碼示例
- JavaScript 正則 \b用法及代碼示例
- JavaScript 正則 \B用法及代碼示例
- JavaScript 正則 \0用法及代碼示例
- JavaScript 正則 \f用法及代碼示例
- JavaScript 正則 \r用法及代碼示例
- JavaScript 正則 \t用法及代碼示例
- JavaScript 正則 \v用法及代碼示例
- JavaScript 正則 \xxx用法及代碼示例
- JavaScript 正則 \xdd用法及代碼示例
- JavaScript 正則 \D用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 JavaScript | RegExp \n Metacharacter。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
