JavaScript 中的 RegExp \w 元字符用於查找單詞字符,即從 a 到 z、A 到 Z、0 到 9 的字符。它與 [a-zA-Z_0-9] 相同。
用法:
/\w/
或者
new RegExp("\\w")帶修飾符的語法:
/\w/g
或者
new RegExp("\\w", "g")範例1:本示例搜索小寫字符、大寫字符和下劃線。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \w Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \w Metacharacter</h2>
<p>Input String:GeeksforGeeks@_123_$</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "GeeksforGeeks@_123_$";
var regex4 = /\w/g;
var match4 = str1.match(regex4);
document.getElementById("app").innerHTML =
"Found " + match4.length
+ " matches:" + match4;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:
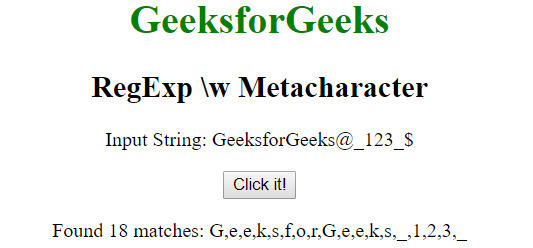
單擊按鈕後:
範例2:本示例搜索小寫字符、大寫字符和下劃線,並用 hash(#) 替換它們。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \w Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \w Metacharacter</h2>
<p>Input String:128@$%</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "128@$%";
var replacement = "#";
var regex4 = new RegExp("\\w", "g");
var match4 = str1.replace(regex4, replacement);
document.getElementById("app").innerHTML =
"Found " + match4.length
+ " matches:" + match4;
}
</script>
</body>
</html> 輸出:
單擊按鈕之前:
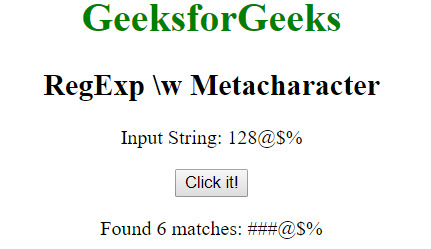
單擊按鈕後:
支持的瀏覽器:下麵列出了 RegExp \w Metacharacter 支持的瀏覽器:
- 穀歌瀏覽器
- 蘋果Safari
- 火狐瀏覽器
- Opera
- IE瀏覽器
相關用法
- JavaScript 正則 \s用法及代碼示例
- JavaScript 正則 \S用法及代碼示例
- JavaScript 正則 \d用法及代碼示例
- JavaScript 正則 \W用法及代碼示例
- JavaScript 正則 \b用法及代碼示例
- JavaScript 正則 \B用法及代碼示例
- JavaScript 正則 \0用法及代碼示例
- JavaScript 正則 \n用法及代碼示例
- JavaScript 正則 \f用法及代碼示例
- JavaScript 正則 \r用法及代碼示例
- JavaScript 正則 \t用法及代碼示例
- JavaScript 正則 \v用法及代碼示例
- JavaScript 正則 \xxx用法及代碼示例
- JavaScript 正則 \xdd用法及代碼示例
- JavaScript 正則 \D用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 JavaScript | RegExp \w Metacharacter。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
