JavaScript 中的 RegExp \xdd 元字符用於查找十六進製數 dd 指定的字符。如果找到匹配項,則返回該字符,否則返回 NULL。
用法:
/\xdd/
或者
new RegExp("\\xdd")帶修飾符的語法:
/\xdd/g
或者
new RegExp("\\xdd", "g")範例1:本示例匹配整個字符串中對應於十六進製數 47 的單詞,即 G。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \xdd Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \xdd Metacharacter</h2>
<p>Input String:GeeksforGeeks@_123_$</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "GeeksforGeeks@_123_$";
var regex4 = /\x47/gi;
var match4 = str1.match(regex4);
document.getElementById("app").innerHTML
= "Found " + match4.length
+ " match:" + match4;
}
</script>
</body>
</html> 輸出:
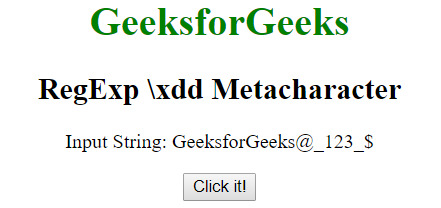
單擊按鈕之前:
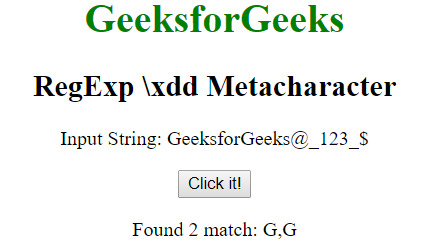
單擊按鈕後:
範例2:此示例匹配對應於 “g” 的十六進製數 (67) 並將其替換為 “G”。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \xdd Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \xdd Metacharacter</h2>
<p>String:geeky@128</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "geeky@128";
var regex4 = new RegExp("\\x67", "gi");
var replace = "G";
var match4 = str1.replace(regex4, replace);
document.getElementById("app").innerHTML =
" New string:" + match4;
}
</script>
</body>
</html> 輸出:
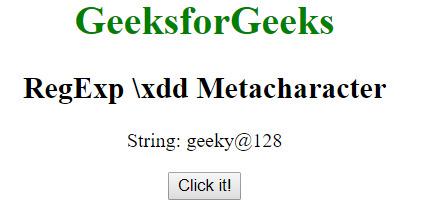
單擊按鈕之前:
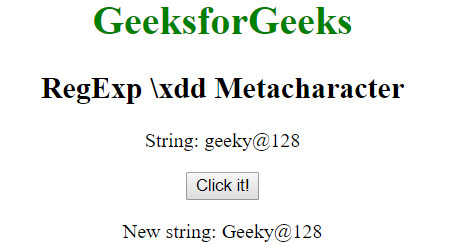
單擊按鈕後:
支持的瀏覽器:下麵列出了 RegExp \xdd 元字符支持的瀏覽器:
- 穀歌瀏覽器
- 蘋果Safari
- 火狐瀏覽器
- Opera
- IE瀏覽器
相關用法
- JavaScript 正則 \s用法及代碼示例
- JavaScript 正則 \S用法及代碼示例
- JavaScript 正則 \d用法及代碼示例
- JavaScript 正則 \W用法及代碼示例
- JavaScript 正則 \w用法及代碼示例
- JavaScript 正則 \b用法及代碼示例
- JavaScript 正則 \B用法及代碼示例
- JavaScript 正則 \0用法及代碼示例
- JavaScript 正則 \n用法及代碼示例
- JavaScript 正則 \f用法及代碼示例
- JavaScript 正則 \r用法及代碼示例
- JavaScript 正則 \t用法及代碼示例
- JavaScript 正則 \v用法及代碼示例
- JavaScript 正則 \xxx用法及代碼示例
- JavaScript 正則 \D用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 JavaScript | RegExp \xdd Metacharacter。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
