第1步:看看你能赚多少钱
在您花费时间和精力来提高Google Adsense网站速度之前,先了解它的价值。这个
可帮助您计算您可以通过更快的网页加载体验获得多少收入。但是,此工具不会计算用户体验或用户忠诚度,这两者都会受到快速或慢速加载体验的影响。
第2步:检查网站性能状态
使用工具衡量网站的不同方面,将有助于您比仅仅估算时更容易识别需要改进的区域。以下是我们的一些推荐:
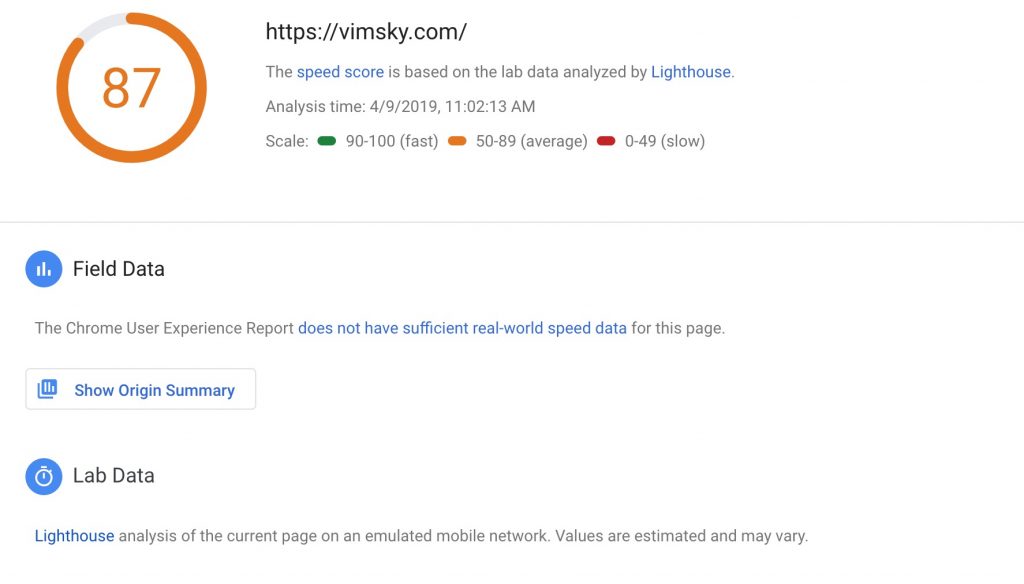
- Page Speed Insights分析您的网站性能,评估其速度和用户体验,并确定要修复的问题。最佳实践是85分或以上.1。该网站可以检测PC页面和Mobile页面。
- Webpagetest提供速度索引,指示页面可见部分的平均显示时间。目标是速度指数为3,000或更低,加载时间为3秒或更短 – 最好是1-3秒
- Chrome DevTools是一款多功能的实时(real-time)工具,用于在浏览器中评估您网站的性能。您可以模拟网络和CPU速度,检查网络加载详细信息,并查看您的站点代码如何影响您的页面。
- Mobile-Friendly测试专为移动网站设计。该工具可以准确分析网站的mobile-friendly,并关注速度以外的元素。
第3步:明确 – 减少页面大小。
减小页面大小。
- 定位50个或更少的请求和1,000个或更少的字节以优化加载时间。
- 压缩并选择有效的图像,并优先下载可见内容。
评估页面上运行的广告和页面跟踪器(谷歌分析/百度分析/CNZZ等)。
- 使用工具测量页面上像素和其他元素的带宽和延迟影响(例如,Ghostery)。评估是否需要和使用跟踪器,以及它们是否提供足够的好处。
- 检查广告合作伙伴的延迟,尤其是那些投放视频广告的合作伙伴,并删除效果不佳的获利合作伙伴。
第4步:确定页面加载顺序的优先级
这听起来很明显,但优先加载在折叠上方可见的元素将增强您的用户体验,即使您的网页加载速度也不会改变。
- 优先加载首先在折叠上方可见的元素:最大限度地减少显示在可见内容折叠之上的碎片数量。加载样式,javascript逻辑和图像,只有在以后直接交互后才能访问。
- 启用HTTPS和HTTP /2:支持现代HTTPS,以提供站点完整性,加密,身份验证和更好的用户体验。排名前100个站点中超过1/3的站点使用现代HTTPS运行,其中四分之一默认使用HTTPS
- 尽可能限制服务器请求:每个移动页面平均有214个服务器请求,其中3个同时发生,有些只能一个接一个地发生。查看您网站上的每个请求,了解其提供的好处。
第5步:测量,测试,重复上述步骤
随着向移动设备的转变持续增长,用户对整个网络的速度体验的期望也将随之增长。这意味着提高移动速度不是一次性工作,您需要有一个流程来定期评估和改进它。定期按照上面列出的步骤记录您所做的调整结果,以便在将来决定新的优化技术时再参考。
- 持续评估您的广告相关请求,以删除效果不佳的获利合作伙伴。
- 选择具有较低延迟的第三方广告技术合作伙伴。
- 删除或减少任何庞大的内容。
- 整合数据和分析标签。
- 调查开源工具,如加速移动页面(AMP)和渐进式Web应用程序(PWA)。
下一步
根据您对Page Speed的兴趣,您明确要尽一切努力提高网站性能并发展您的出版业务。考虑到这一点,您可以与Google Adsense的专家聊天,从中受益。他们可以提供个性化的咨询,帮助您做出正确的技术选择,以支持您的业务增长。