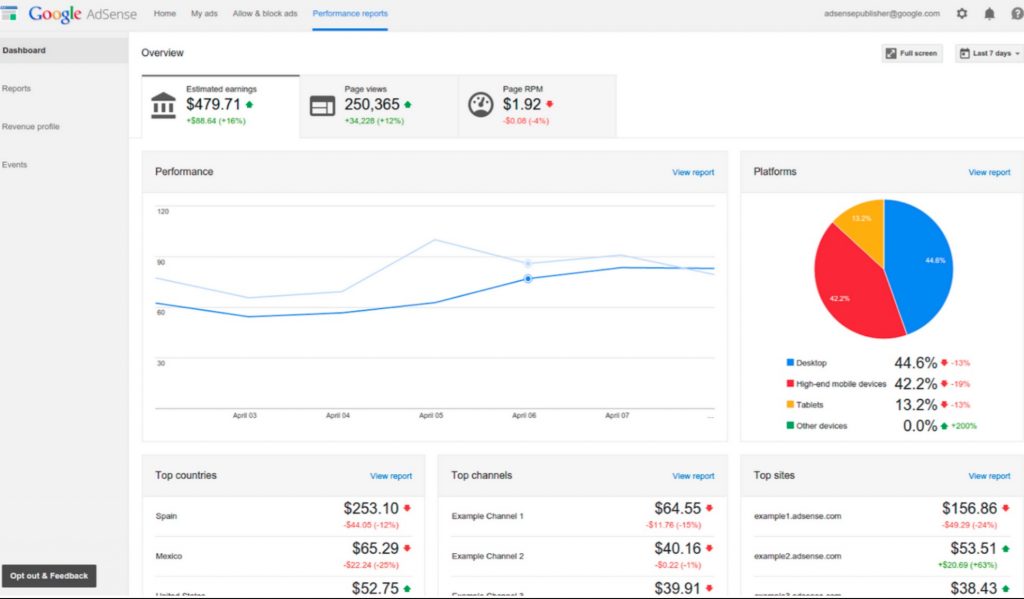
第1步:看看你能賺多少錢
在您花費時間和精力來提高Google Adsense網站速度之前,先了解它的價值。這個
可幫助您計算您可以通過更快的網頁加載體驗獲得多少收入。但是,此工具不會計算用戶體驗或用戶忠誠度,這兩者都會受到快速或慢速加載體驗的影響。
第2步:檢查網站性能狀態
使用工具衡量網站的不同方麵,將有助於您比僅僅估算時更容易識別需要改進的區域。以下是我們的一些推薦:
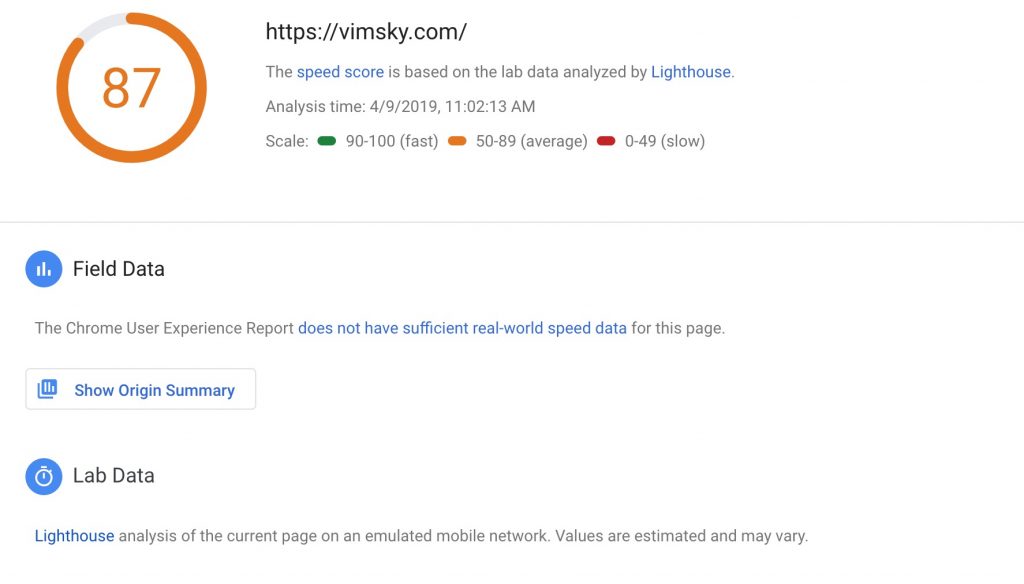
- Page Speed Insights分析您的網站性能,評估其速度和用戶體驗,並確定要修複的問題。最佳實踐是85分或以上.1。該網站可以檢測PC頁麵和Mobile頁麵。
- Webpagetest提供速度索引,指示頁麵可見部分的平均顯示時間。目標是速度指數為3,000或更低,加載時間為3秒或更短 – 最好是1-3秒
- Chrome DevTools是一款多功能的實時(real-time)工具,用於在瀏覽器中評估您網站的性能。您可以模擬網絡和CPU速度,檢查網絡加載詳細信息,並查看您的站點代碼如何影響您的頁麵。
- Mobile-Friendly測試專為移動網站設計。該工具可以準確分析網站的mobile-friendly,並關注速度以外的元素。
第3步:明確 – 減少頁麵大小。
減小頁麵大小。
- 定位50個或更少的請求和1,000個或更少的字節以優化加載時間。
- 壓縮並選擇有效的圖像,並優先下載可見內容。
評估頁麵上運行的廣告和頁麵跟蹤器(穀歌分析/百度分析/CNZZ等)。
- 使用工具測量頁麵上像素和其他元素的帶寬和延遲影響(例如,Ghostery)。評估是否需要和使用跟蹤器,以及它們是否提供足夠的好處。
- 檢查廣告合作夥伴的延遲,尤其是那些投放視頻廣告的合作夥伴,並刪除效果不佳的獲利合作夥伴。
第4步:確定頁麵加載順序的優先級
這聽起來很明顯,但優先加載在折疊上方可見的元素將增強您的用戶體驗,即使您的網頁加載速度也不會改變。
- 優先加載首先在折疊上方可見的元素:最大限度地減少顯示在可見內容折疊之上的碎片數量。加載樣式,javascript邏輯和圖像,隻有在以後直接交互後才能訪問。
- 啟用HTTPS和HTTP /2:支持現代HTTPS,以提供站點完整性,加密,身份驗證和更好的用戶體驗。排名前100個站點中超過1/3的站點使用現代HTTPS運行,其中四分之一默認使用HTTPS
- 盡可能限製服務器請求:每個移動頁麵平均有214個服務器請求,其中3個同時發生,有些隻能一個接一個地發生。查看您網站上的每個請求,了解其提供的好處。
第5步:測量,測試,重複上述步驟
隨著向移動設備的轉變持續增長,用戶對整個網絡的速度體驗的期望也將隨之增長。這意味著提高移動速度不是一次性工作,您需要有一個流程來定期評估和改進它。定期按照上麵列出的步驟記錄您所做的調整結果,以便在將來決定新的優化技術時再參考。
- 持續評估您的廣告相關請求,以刪除效果不佳的獲利合作夥伴。
- 選擇具有較低延遲的第三方廣告技術合作夥伴。
- 刪除或減少任何龐大的內容。
- 整合數據和分析標簽。
- 調查開源工具,如加速移動頁麵(AMP)和漸進式Web應用程序(PWA)。
下一步
根據您對Page Speed的興趣,您明確要盡一切努力提高網站性能並發展您的出版業務。考慮到這一點,您可以與Google Adsense的專家聊天,從中受益。他們可以提供個性化的谘詢,幫助您做出正確的技術選擇,以支持您的業務增長。