p5.js中的strokeCap()函數用於設置行尾的樣式。線的末端可以根據其參數SQUARE,PROJECT和ROUND進行舍入,平方或擴展。默認值為ROUND。
用法:
strokeCap( cap )
參數:此函數接受單個參數上限,該上限保留行尾的樣式(ROUND,SQUARE或PROJECT)。
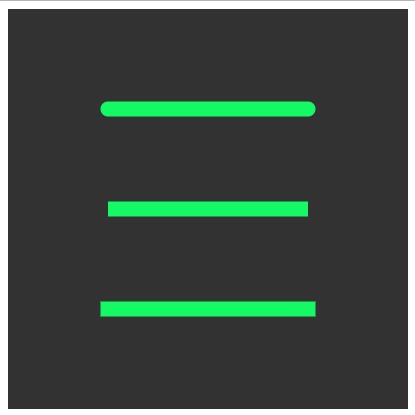
例:此示例顯示了所有不同種類的行結束邊。
function setup() {
// Create canvas of given size
createCanvas(400, 400);
}
function draw() {
// Set the background color
background(50);
// Set the weight of line stroke
strokeWeight(15);
// Set the color of line stroke
stroke(20, 250, 100);
// Set different edges style
strokeCap(SQUARE);
line(100, 200, 300, 200);
strokeCap(ROUND);
line(100, 100, 300, 100);
strokeCap(PROJECT);
line(100, 300, 300, 300);
}輸出:

參考: https://p5js.org/reference/#/p5/strokeCap
相關用法
- p5.js day()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js second()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js arc()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- p5.js str()用法及代碼示例
- p5.js sq()用法及代碼示例
注:本文由純淨天空篩選整理自SujanDutta大神的英文原創作品 p5.js | strokeCap() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
