p5.js中的strokeCap()函数用于设置行尾的样式。线的末端可以根据其参数SQUARE,PROJECT和ROUND进行舍入,平方或扩展。默认值为ROUND。
用法:
strokeCap( cap )
参数:此函数接受单个参数上限,该上限保留行尾的样式(ROUND,SQUARE或PROJECT)。
例:此示例显示了所有不同种类的行结束边。
function setup() {
// Create canvas of given size
createCanvas(400, 400);
}
function draw() {
// Set the background color
background(50);
// Set the weight of line stroke
strokeWeight(15);
// Set the color of line stroke
stroke(20, 250, 100);
// Set different edges style
strokeCap(SQUARE);
line(100, 200, 300, 200);
strokeCap(ROUND);
line(100, 100, 300, 100);
strokeCap(PROJECT);
line(100, 300, 300, 300);
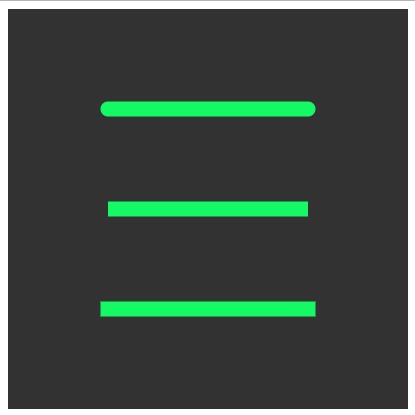
}输出:

参考: https://p5js.org/reference/#/p5/strokeCap
相关用法
- p5.js day()用法及代码示例
- PHP each()用法及代码示例
- p5.js second()用法及代码示例
- PHP each()用法及代码示例
- p5.js arc()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.lab()用法及代码示例
- d3.js d3.max()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js str()用法及代码示例
- p5.js sq()用法及代码示例
注:本文由纯净天空筛选整理自SujanDutta大神的英文原创作品 p5.js | strokeCap() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
