p5.js中的curvePoint()函數用於評估給定點處曲線的坐標。它獲取特定軸的曲線坐標,並在點“t”處找到曲線的坐標,可以將其指定為參數。
通過在曲線的x-coordinates和y-coordinates上一次找到該函數,然後將它們一起使用,可以找到曲線中點的完整位置。
用法:
curvePoint( a, b, c, d, t )
參數:該函數接受上述和以下所述的五個參數:
- a:它是一個數字,指定曲線的第一個點。
- b:它是一個數字,指定曲線的第一個控製點。
- c:它是一個數字,指定曲線的第二個控製點。
- d:該數字指定曲線的第二點。
- t:它是介於0和1之間的數字,用作曲線坐標的開始和結束之間的位置。
返回值:它返回一個數字,該數字指定給定位置的曲線值。
以下示例說明了p5.js中的curvePoint()函數:
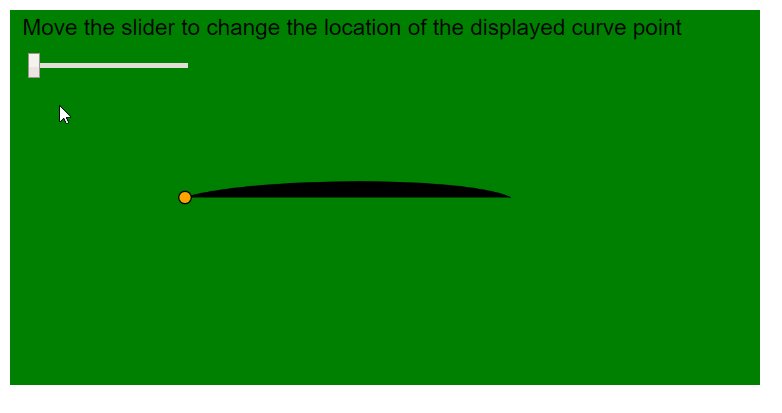
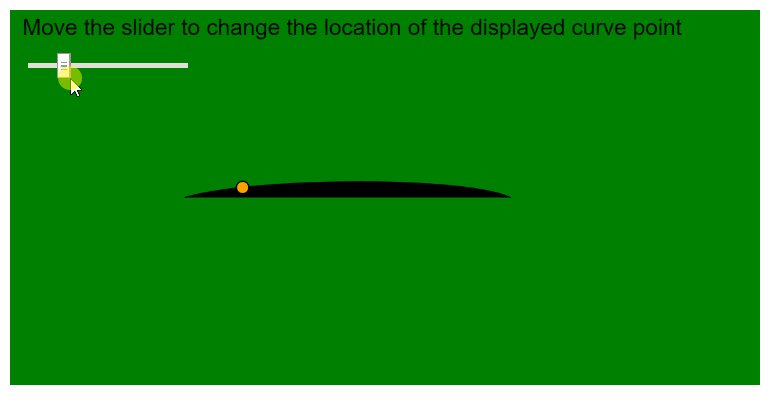
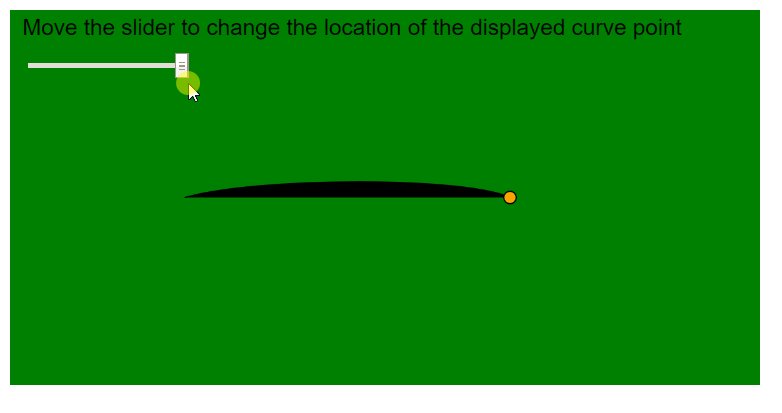
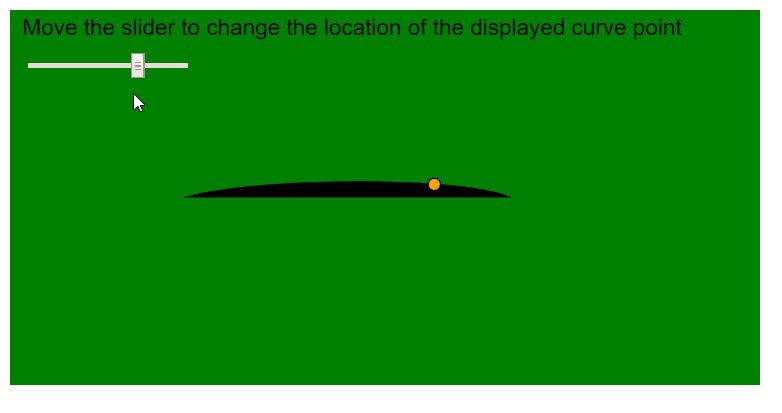
範例1:
function setup() {
createCanvas(600, 300);
textSize(18);
curvePointLocationSlider = createSlider(0, 1, 0, 0.1);
curvePointLocationSlider.position(20, 40);
}
function draw() {
background("green");
fill("black");
text(
"Move the slider to change the location of the displayed curve point",
10, 20
);
// Get the required location of curve
curvePointLocationValue = curvePointLocationSlider.value();
let p1 = { x:50, y:250 };
let p2 = { x:140, y:150 };
let p3 = { x:400, y:150 };
let p4 = { x:350, y:250 };
// Draw curve using curveVertex()
beginShape();
curveVertex(p1.x, p1.y);
curveVertex(p2.x, p2.y);
curveVertex(p3.x, p3.y);
curveVertex(p4.x, p4.y);
endShape();
// Find the X and Y coordinate using the curvePoint() function
let pointX = curvePoint(p1.x, p2.x, p3.x, p4.x, curvePointLocationValue);
let pointY = curvePoint(p1.y, p2.y, p3.y, p4.y, curvePointLocationValue);
fill("orange");
// Display a circle at that point
circle(pointX, pointY, 10);
}輸出:

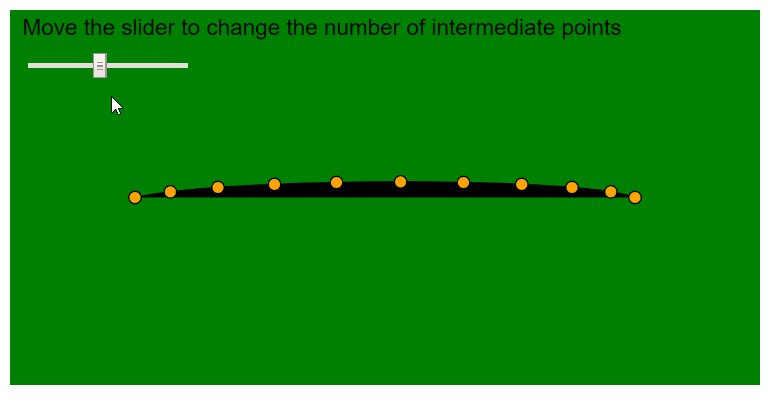
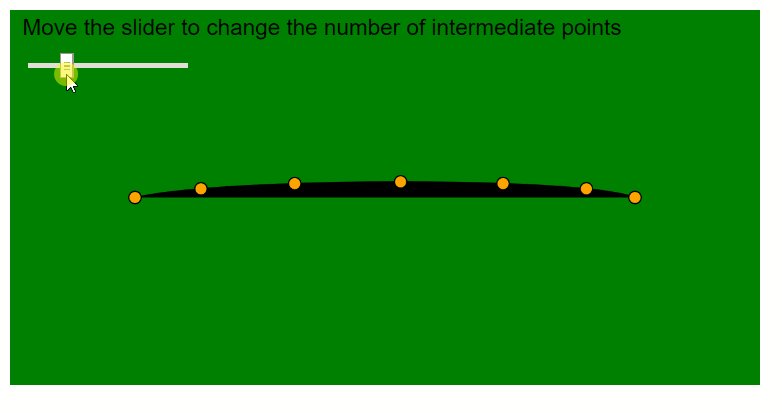
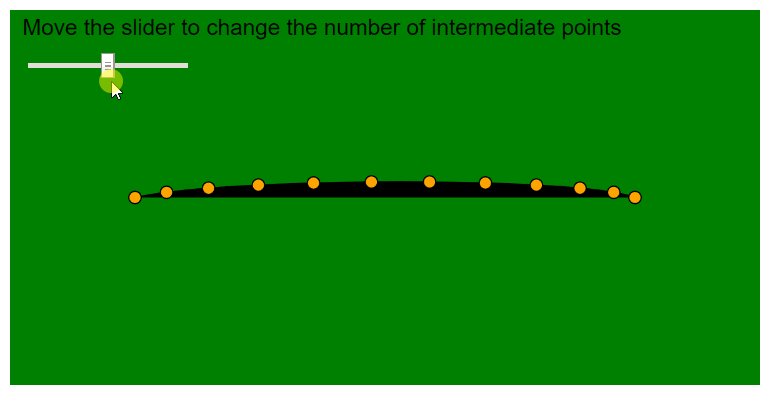
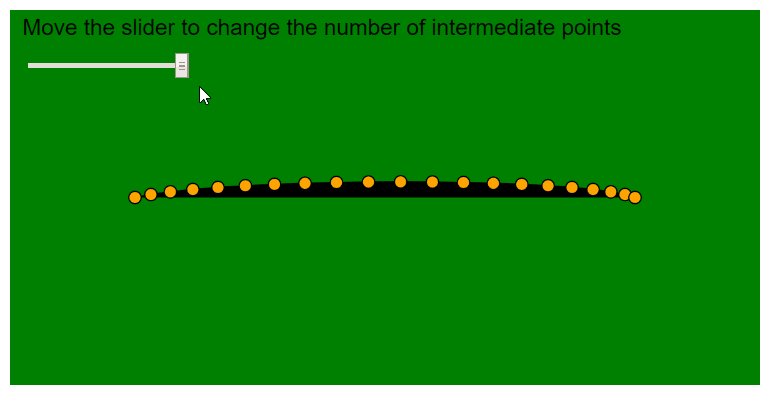
範例2:
function setup() {
createCanvas(600, 300);
textSize(18);
maxPointsSlider = createSlider(2, 20, 10, 1);
maxPointsSlider.position(20, 40);
}
function draw() {
background("green");
fill("black");
text("Move the slider to change the number of intermediate points", 10, 20);
// Get the required location of curve
maxPoints = maxPointsSlider.value();
let p1 = { x:50, y:250 };
let p2 = { x:100, y:150 };
let p3 = { x:500, y:150 };
let p4 = { x:350, y:250 };
// Draw curve using curveVertex()
beginShape();
curveVertex(p1.x, p1.y);
curveVertex(p2.x, p2.y);
curveVertex(p3.x, p3.y);
curveVertex(p4.x, p4.y);
endShape();
for (let i = 0; i <= maxPoints; i++) {
// Calculate step using the maximum number of points
let step = i / maxPoints;
// Find the X and Y coordinate using the curvePoint() function
let pointX = curvePoint(p1.x, p2.x, p3.x, p4.x, step);
let pointY = curvePoint(p1.y, p2.y, p3.y, p4.y, step);
fill("orange");
// Display a circle at that point
circle(pointX, pointY, 10);
}
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5/curvePoint
相關用法
- PHP Ds\Set contains()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js mag()用法及代碼示例
- PHP sin( )用法及代碼示例
- PHP cos( )用法及代碼示例
- PHP ord()用法及代碼示例
- p5.js int()用法及代碼示例
- p5.js tan()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- p5.js str()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | curvePoint() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
