p5.js中的curvePoint()函数用于评估给定点处曲线的坐标。它获取特定轴的曲线坐标,并在点“t”处找到曲线的坐标,可以将其指定为参数。
通过在曲线的x-coordinates和y-coordinates上一次找到该函数,然后将它们一起使用,可以找到曲线中点的完整位置。
用法:
curvePoint( a, b, c, d, t )
参数:该函数接受上述和以下所述的五个参数:
- a:它是一个数字,指定曲线的第一个点。
- b:它是一个数字,指定曲线的第一个控制点。
- c:它是一个数字,指定曲线的第二个控制点。
- d:该数字指定曲线的第二点。
- t:它是介于0和1之间的数字,用作曲线坐标的开始和结束之间的位置。
返回值:它返回一个数字,该数字指定给定位置的曲线值。
以下示例说明了p5.js中的curvePoint()函数:
范例1:
function setup() {
createCanvas(600, 300);
textSize(18);
curvePointLocationSlider = createSlider(0, 1, 0, 0.1);
curvePointLocationSlider.position(20, 40);
}
function draw() {
background("green");
fill("black");
text(
"Move the slider to change the location of the displayed curve point",
10, 20
);
// Get the required location of curve
curvePointLocationValue = curvePointLocationSlider.value();
let p1 = { x:50, y:250 };
let p2 = { x:140, y:150 };
let p3 = { x:400, y:150 };
let p4 = { x:350, y:250 };
// Draw curve using curveVertex()
beginShape();
curveVertex(p1.x, p1.y);
curveVertex(p2.x, p2.y);
curveVertex(p3.x, p3.y);
curveVertex(p4.x, p4.y);
endShape();
// Find the X and Y coordinate using the curvePoint() function
let pointX = curvePoint(p1.x, p2.x, p3.x, p4.x, curvePointLocationValue);
let pointY = curvePoint(p1.y, p2.y, p3.y, p4.y, curvePointLocationValue);
fill("orange");
// Display a circle at that point
circle(pointX, pointY, 10);
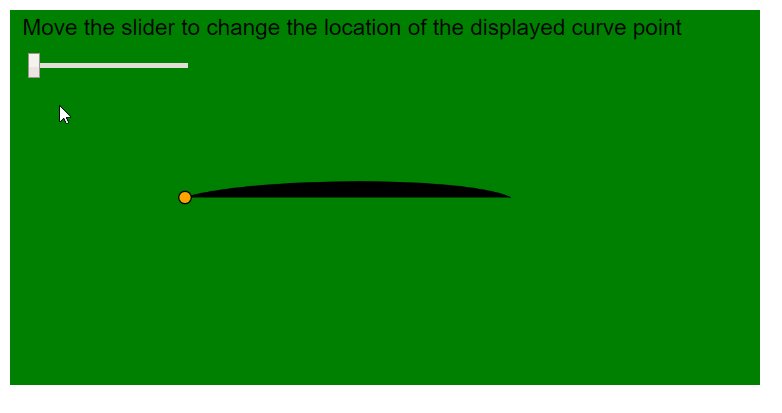
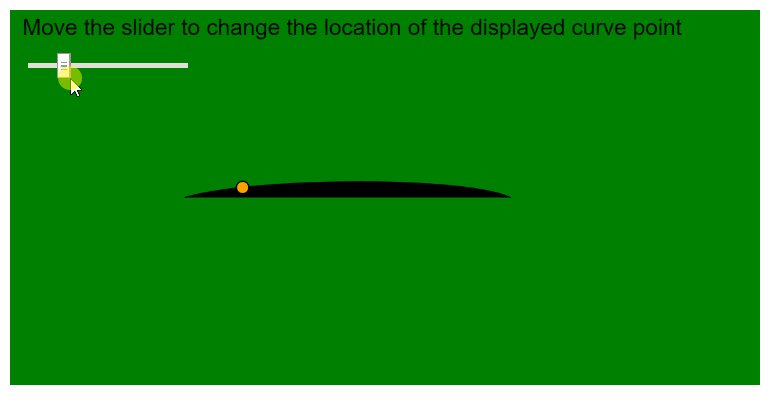
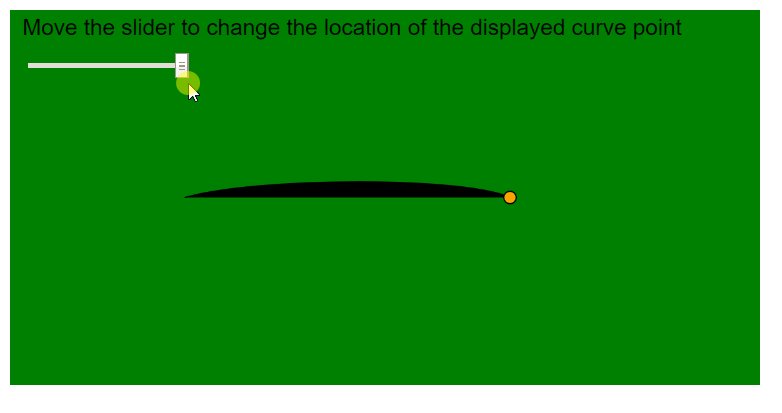
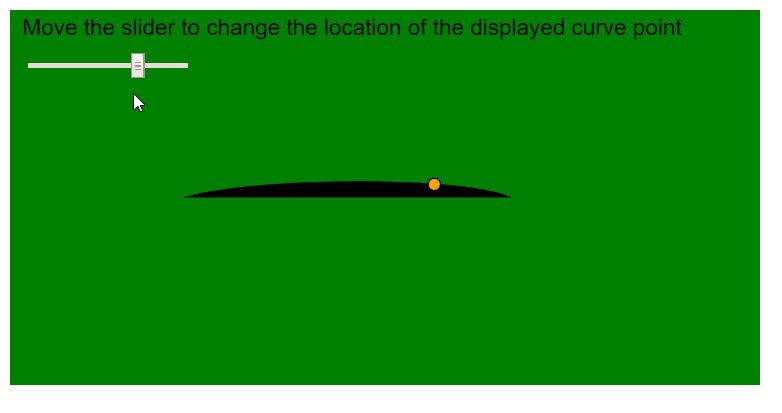
}输出:

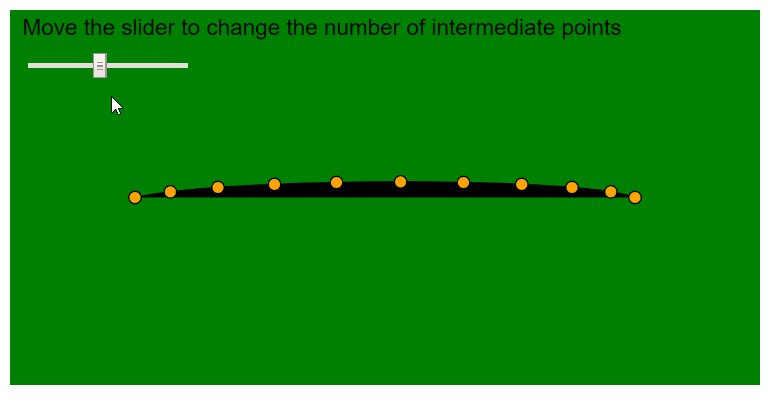
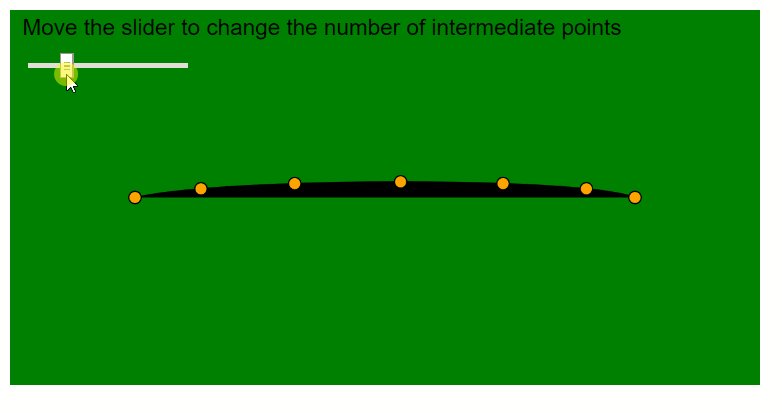
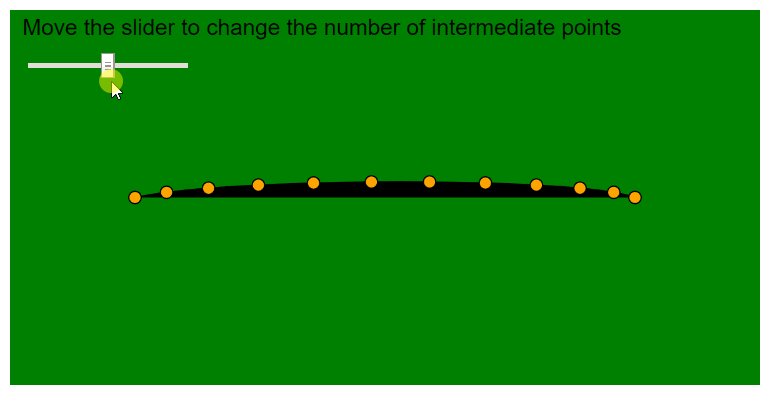
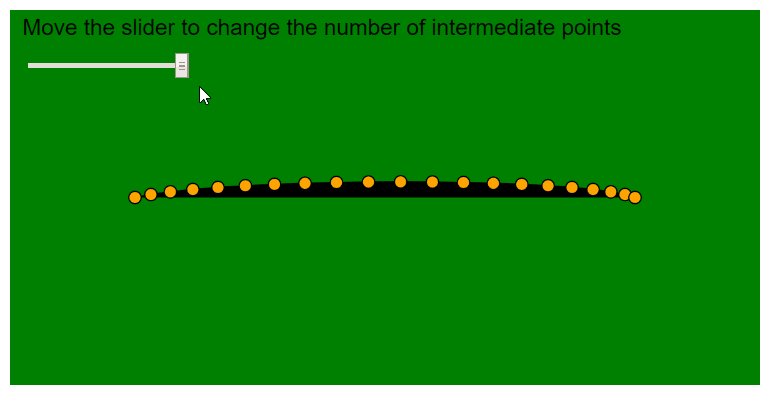
范例2:
function setup() {
createCanvas(600, 300);
textSize(18);
maxPointsSlider = createSlider(2, 20, 10, 1);
maxPointsSlider.position(20, 40);
}
function draw() {
background("green");
fill("black");
text("Move the slider to change the number of intermediate points", 10, 20);
// Get the required location of curve
maxPoints = maxPointsSlider.value();
let p1 = { x:50, y:250 };
let p2 = { x:100, y:150 };
let p3 = { x:500, y:150 };
let p4 = { x:350, y:250 };
// Draw curve using curveVertex()
beginShape();
curveVertex(p1.x, p1.y);
curveVertex(p2.x, p2.y);
curveVertex(p3.x, p3.y);
curveVertex(p4.x, p4.y);
endShape();
for (let i = 0; i <= maxPoints; i++) {
// Calculate step using the maximum number of points
let step = i / maxPoints;
// Find the X and Y coordinate using the curvePoint() function
let pointX = curvePoint(p1.x, p2.x, p3.x, p4.x, step);
let pointY = curvePoint(p1.y, p2.y, p3.y, p4.y, step);
fill("orange");
// Display a circle at that point
circle(pointX, pointY, 10);
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/curvePoint
相关用法
- PHP Ds\Set contains()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js mag()用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- PHP ord()用法及代码示例
- p5.js int()用法及代码示例
- p5.js tan()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- p5.js str()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | curvePoint() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
