jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這江青網格用於說明以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
initrowdetails 屬性是一個回調函數,每當用戶展開行的詳細信息時就會調用該函數,相應地,也會返回並顯示詳細信息。它是函數類型,默認值為null。
用法:
- 設置初始化行詳細信息屬性:
$('Selector').jqxGrid({ initrowdetails: null });
- 返回初始化行詳細信息屬性:
var initrowdetails = $('Selector').jqxGrid('initrowdetails');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
示例 1:下麵的例子說明了jqxGrid初始化行詳細信息屬性 在 jQWidgets 中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid initrowdetails property
</h3> <br />
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var inrow_details = function (index, parent_element) {
var row_details = $($(parent_element).children(0));
row_details.text("Info for: " + index);
$("#log").text("Function invoked!")
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
rowdetails: true,
initrowdetails: inrow_details,
rowdetailstemplate: {
rowdetailsheight: 45,
},
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('showrowdetails', 1);
});
});
</script>
</body>
</html>輸出:

示例 2:下麵的例子說明了jqxGrid初始化行詳細信息jQWidgets 中的屬性,將其值設置為 “null”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid initrowdetails property
</h3><br />
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
rowdetails: true,
initrowdetails: null,
rowdetailstemplate: {
rowdetailsheight: 45,
},
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('showrowdetails', 2);
var inrd =
$('#jqxg').jqxGrid('initrowdetails');
if (inrd === null) {
$('#log').text(inrd);
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
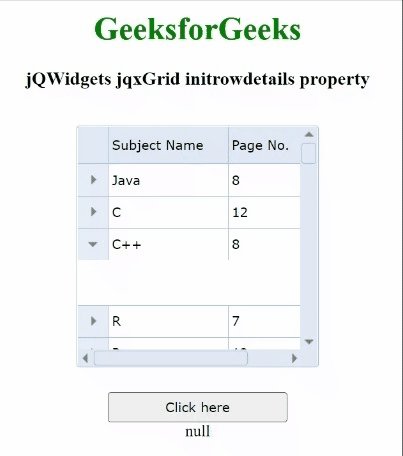
</html>輸出:

相關用法
- jQWidgets jqxGrid insertgroup()用法及代碼示例
- jQWidgets jqxGrid iscolumngroupable()用法及代碼示例
- jQWidgets jqxGrid iscolumnpinned()用法及代碼示例
- jQWidgets jqxGrid isBindingCompleted()用法及代碼示例
- jQWidgets jqxGrid iscolumnvisible()用法及代碼示例
- jQWidgets jqxGrid everpresentrowposition屬性用法及代碼示例
- jQWidgets jqxGrid columnsreorder屬性用法及代碼示例
- jQWidgets jqxGrid pageable屬性用法及代碼示例
- jQWidgets jqxGrid showrowdetailscolumn屬性用法及代碼示例
- jQWidgets jqxGrid rendered屬性用法及代碼示例
- jQWidgets jqxGrid showstatusbar屬性用法及代碼示例
- jQWidgets jqxGrid selectcell()用法及代碼示例
- jQWidgets jqxGrid cleargroups()用法及代碼示例
- jQWidgets jqxGrid showeverpresentrow屬性用法及代碼示例
- jQWidgets jqxGrid virtualmode屬性用法及代碼示例
- jQWidgets jqxGrid removegroupat()用法及代碼示例
- jQWidgets jqxGrid columnsmenu屬性用法及代碼示例
- jQWidgets jqxGrid getcell()用法及代碼示例
- jQWidgets jqxGrid renderaggregates()用法及代碼示例
- jQWidgets jqxGrid columnsmenuwidth屬性用法及代碼示例
- jQWidgets jqxGrid collapseallgroups()用法及代碼示例
- jQWidgets jqxGrid getcolumn()用法及代碼示例
- jQWidgets jqxGrid enablehover屬性用法及代碼示例
- jQWidgets jqxGrid autosavestate屬性用法及代碼示例
- jQWidgets jqxGrid getsortcolumn()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid initrowdetails Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
