jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxGrid 用於演示以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
columnsmenu 屬性用於啟用或禁用顯示的 jqxGrid 中列的下拉菜單。它是 Boolean 類型,默認值為 true。
用法:
-
設置欄目菜單屬性:
$('#Selector').jqxGrid({ columnsmenu: false}); -
返回欄目菜單屬性:
var columnsmenu = $('#Selector').jqxGrid('columnsmenu');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
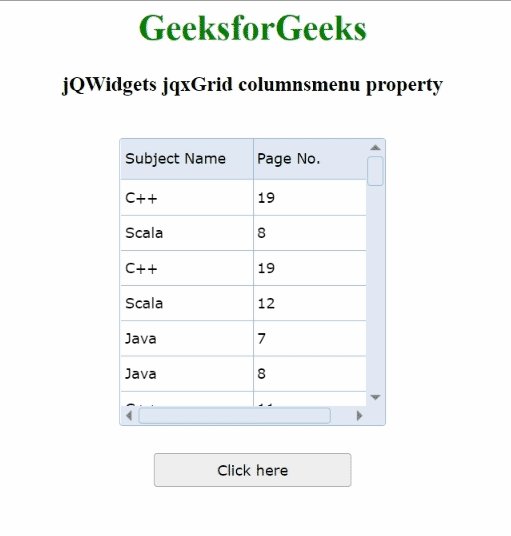
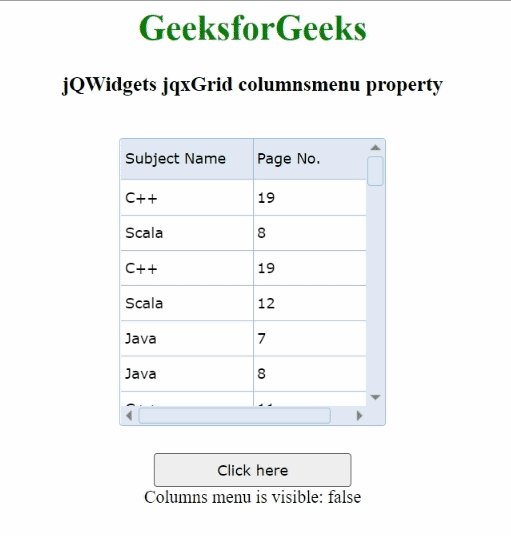
下麵的示例說明了 jQWidgets 中的 jqxGrid columnsmenu 屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid columnsmenu
property
</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java",
"C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
sortable: true,
columnsmenu: false,
theme: 'energyblue',
height: "260px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
var cm = $('#jqxg').jqxGrid('columnsmenu');
$('#log').text("Columns menu is visible: " + cm);
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm
相關用法
- jQWidgets jqxGrid columnsmenuwidth屬性用法及代碼示例
- jQWidgets jqxGrid columnsreorder屬性用法及代碼示例
- jQWidgets jqxGrid columnsresize屬性用法及代碼示例
- jQWidgets jqxGrid columnsheight屬性用法及代碼示例
- jQWidgets jqxGrid columnsautoresize屬性用法及代碼示例
- jQWidgets jqxGrid columns屬性用法及代碼示例
- jQWidgets jqxGrid columnmenuclosing屬性用法及代碼示例
- jQWidgets jqxGrid columngroups屬性用法及代碼示例
- jQWidgets jqxGrid collapseallgroups()用法及代碼示例
- jQWidgets jqxGrid collapsegroup()用法及代碼示例
- jQWidgets jqxGrid commandcolumnrenderer屬性用法及代碼示例
- jQWidgets jqxGrid commandcolumn屬性用法及代碼示例
- jQWidgets jqxGrid cleargroups()用法及代碼示例
- jQWidgets jqxGrid clearselection()用法及代碼示例
- jQWidgets jqxGrid clipboard屬性用法及代碼示例
- jQWidgets jqxGrid cardview屬性用法及代碼示例
- jQWidgets jqxGrid cardsize屬性用法及代碼示例
- jQWidgets jqxGrid cardviewcolumns屬性用法及代碼示例
- jQWidgets jqxGrid cellhover屬性用法及代碼示例
- jQWidgets jqxGrid clear()用法及代碼示例
- jQWidgets jqxGrid closemenu()用法及代碼示例
- jQWidgets jqxGrid cardheight屬性用法及代碼示例
- jQWidgets jqxGrid clearfilters()用法及代碼示例
- jQWidgets jqxGrid everpresentrowposition屬性用法及代碼示例
- jQWidgets jqxGrid pageable屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid columnsmenu Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
