jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxGrid 用於說明以表格形式顯示數據的 jQuery 小部件。此外,它完全支持連接數據,以及分頁、分組、排序、過濾和編輯。
columnsreorder 屬性用於啟用或禁用顯示的 jqxGrid 中列的重新排序。它是布爾類型,默認值為 false。
用法:
- 它用於設置 columnsreorder 屬性。
$('Selector').jqxGrid({ columnsreorder:true}); - 它用於返回 columnsreorder 屬性。
var columnsreorder = $('Selector').jqxGrid('columnsreorder');
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxGrid columnsreorder 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid columnsreorder
property
</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(
Math.random() * subjectNames.length)
];
r["pagenumber"] =
pageNumber[Math.floor(
Math.random() * pageNumber.length)
];
d[j] = r;
}
var src = {
localdata:d,
datatype:"array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source:data_Adapter,
columnsreorder:true,
theme:'energyblue',
height:"260px",
width:"250px",
columns:[
{
text:"Subject Name",
datafield:"subjectnames",
width:"120px",
},
{
text:"Page No.",
datafield:"pagenumber",
width:"120px",
},
],
});
$("#jqxBtn").jqxButton({
width:"180px",
height:"30px",
});
$("#jqxBtn").on("click", function () {
var cr = $('#jqxg').jqxGrid('columnsreorder');
$('#log').text("Columns reordered:" + cr);
});
});
</script>
</body>
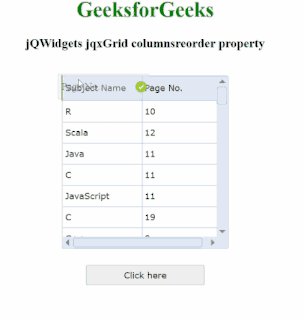
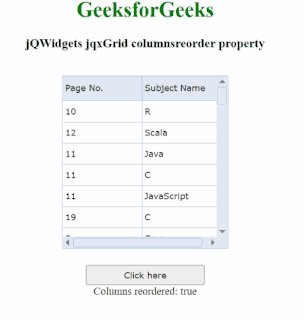
</html>輸出:

相關用法
- jQWidgets jqxDataTable columnsReorder屬性用法及代碼示例
- jQWidgets jqxTreeGrid columnsReorder屬性用法及代碼示例
- jQWidgets jqxGrid autoshowfiltericon屬性用法及代碼示例
- jQWidgets jqxGrid autoshowloadelement屬性用法及代碼示例
- jQWidgets jqxGrid altstep屬性用法及代碼示例
- jQWidgets jqxGrid horizontalscrollbarlargestep屬性用法及代碼示例
- jQWidgets jqxGrid horizontalscrollbarstep屬性用法及代碼示例
- jQWidgets jqxGrid groups屬性用法及代碼示例
- jQWidgets jqxGrid rtl屬性用法及代碼示例
- jQWidgets jqxGrid showheader屬性用法及代碼示例
- jQWidgets jqxGrid sortmode屬性用法及代碼示例
- jQWidgets jqxGrid showgroupaggregates屬性用法及代碼示例
- jQWidgets jqxGrid showaggregates屬性用法及代碼示例
- jQWidgets jqxGrid showtoolbar屬性用法及代碼示例
- jQWidgets jqxGrid editable屬性用法及代碼示例
- jQWidgets jqxGrid sortable屬性用法及代碼示例
- jQWidgets jqxGrid keyboardnavigation屬性用法及代碼示例
- jQWidgets jqxGrid cardheight屬性用法及代碼示例
- jQWidgets jqxGrid cardview屬性用法及代碼示例
- jQWidgets jqxGrid adaptivewidth屬性用法及代碼示例
- jQWidgets jqxGrid adaptive屬性用法及代碼示例
- jQWidgets jqxGrid autoshowcolumnsmenubutton屬性用法及代碼示例
- jQWidgets jqxGrid altstart屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid columnsreorder Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
