jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid 用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
columnsreorder 属性用于启用或禁用显示的 jqxGrid 中列的重新排序。它是布尔类型,默认值为 false。
用法:
- 它用于设置 columnsreorder 属性。
$('Selector').jqxGrid({ columnsreorder:true}); - 它用于返回 columnsreorder 属性。
var columnsreorder = $('Selector').jqxGrid('columnsreorder');
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
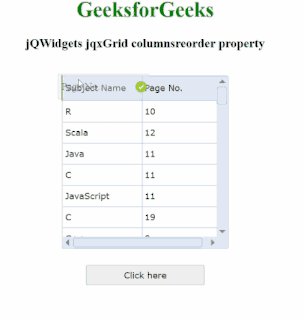
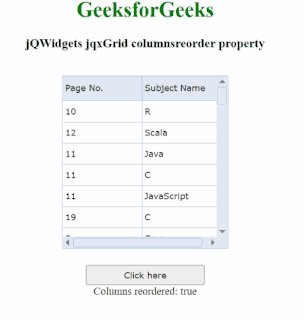
例:下面的示例说明了 jQWidgets 中的 jqxGrid columnsreorder 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid columnsreorder
property
</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(
Math.random() * subjectNames.length)
];
r["pagenumber"] =
pageNumber[Math.floor(
Math.random() * pageNumber.length)
];
d[j] = r;
}
var src = {
localdata:d,
datatype:"array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source:data_Adapter,
columnsreorder:true,
theme:'energyblue',
height:"260px",
width:"250px",
columns:[
{
text:"Subject Name",
datafield:"subjectnames",
width:"120px",
},
{
text:"Page No.",
datafield:"pagenumber",
width:"120px",
},
],
});
$("#jqxBtn").jqxButton({
width:"180px",
height:"30px",
});
$("#jqxBtn").on("click", function () {
var cr = $('#jqxg').jqxGrid('columnsreorder');
$('#log').text("Columns reordered:" + cr);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxDataTable columnsReorder属性用法及代码示例
- jQWidgets jqxTreeGrid columnsReorder属性用法及代码示例
- jQWidgets jqxGrid autoshowfiltericon属性用法及代码示例
- jQWidgets jqxGrid autoshowloadelement属性用法及代码示例
- jQWidgets jqxGrid altstep属性用法及代码示例
- jQWidgets jqxGrid horizontalscrollbarlargestep属性用法及代码示例
- jQWidgets jqxGrid horizontalscrollbarstep属性用法及代码示例
- jQWidgets jqxGrid groups属性用法及代码示例
- jQWidgets jqxGrid rtl属性用法及代码示例
- jQWidgets jqxGrid showheader属性用法及代码示例
- jQWidgets jqxGrid sortmode属性用法及代码示例
- jQWidgets jqxGrid showgroupaggregates属性用法及代码示例
- jQWidgets jqxGrid showaggregates属性用法及代码示例
- jQWidgets jqxGrid showtoolbar属性用法及代码示例
- jQWidgets jqxGrid editable属性用法及代码示例
- jQWidgets jqxGrid sortable属性用法及代码示例
- jQWidgets jqxGrid keyboardnavigation属性用法及代码示例
- jQWidgets jqxGrid cardheight属性用法及代码示例
- jQWidgets jqxGrid cardview属性用法及代码示例
- jQWidgets jqxGrid adaptivewidth属性用法及代码示例
- jQWidgets jqxGrid adaptive属性用法及代码示例
- jQWidgets jqxGrid autoshowcolumnsmenubutton属性用法及代码示例
- jQWidgets jqxGrid altstart属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxGrid columnsreorder Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
