jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxGrid 用於演示以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
selectcell()方法用於選擇jqxGrid的指定單元格。其中,選擇方式為單單元、多單元、或多單元擴展。此方法不返回任何內容。
用法:
$('#Selector').jqxGrid('selectcell', rowBoundIndex, dataField);
參數:
- rowBoundIndex:它是該行的指定綁定索引。它是數字類型。
- dataField:它是列的指定數據字段。它是字符串類型。
鏈接文件:從給定鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
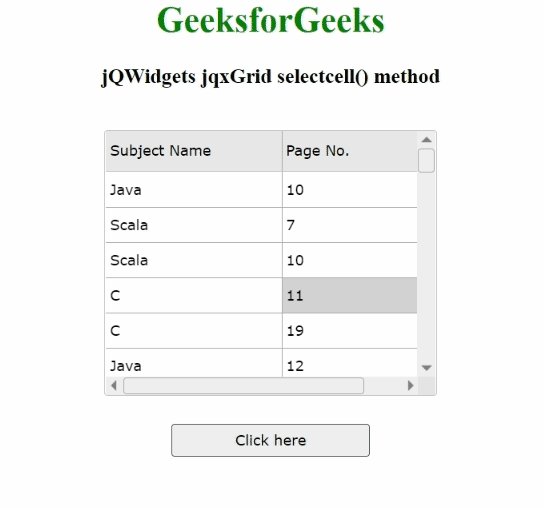
下麵的示例說明了 jQWidgets 中的 jqxGrid selectcell() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js"></script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid selectcell()
method
</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
selectionmode: 'singlecell',
height: "240px",
width: "300px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "160px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "160px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
$('#jqxg').jqxGrid('selectcell', 3, 'pagenumber');
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxGrid selectionmode屬性用法及代碼示例
- jQWidgets jqxGrid selectrow()用法及代碼示例
- jQWidgets jqxGrid selectallrows()用法及代碼示例
- jQWidgets jqxGrid selectedrowindexes屬性用法及代碼示例
- jQWidgets jqxGrid setcellvaluebyid()用法及代碼示例
- jQWidgets jqxGrid setcolumnindex()用法及代碼示例
- jQWidgets jqxGrid setcolumnproperty()用法及代碼示例
- jQWidgets jqxGrid setcellvalue()用法及代碼示例
- jQWidgets jqxGrid showrowdetailscolumn屬性用法及代碼示例
- jQWidgets jqxGrid showstatusbar屬性用法及代碼示例
- jQWidgets jqxGrid showeverpresentrow屬性用法及代碼示例
- jQWidgets jqxGrid showfiltercolumnbackground屬性用法及代碼示例
- jQWidgets jqxGrid showheader屬性用法及代碼示例
- jQWidgets jqxGrid showloadelement()用法及代碼示例
- jQWidgets jqxGrid showsortcolumnbackground屬性用法及代碼示例
- jQWidgets jqxGrid sortable屬性用法及代碼示例
- jQWidgets jqxGrid source屬性用法及代碼示例
- jQWidgets jqxGrid showdefaultloadelement屬性用法及代碼示例
- jQWidgets jqxGrid showrowdetails()用法及代碼示例
- jQWidgets jqxGrid showaggregates屬性用法及代碼示例
- jQWidgets jqxGrid showemptyrow屬性用法及代碼示例
- jQWidgets jqxGrid showsortmenuitems屬性用法及代碼示例
- jQWidgets jqxGrid showgroupaggregates屬性用法及代碼示例
- jQWidgets jqxGrid showfiltermenuitems屬性用法及代碼示例
- jQWidgets jqxGrid scrollposition()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid selectcell() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
