jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxGrid 用於演示以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
scrollposition()方法用於返回顯示的jqxGrid滾動條的位置。它沒有任何參數。它返回一個對象。
用法:
var position = $('#Selector').jqxGrid('scrollposition');
返回滾動條的左側位置:
var left = position.left;
返回滾動條的頂部位置:
var top = position.top;
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
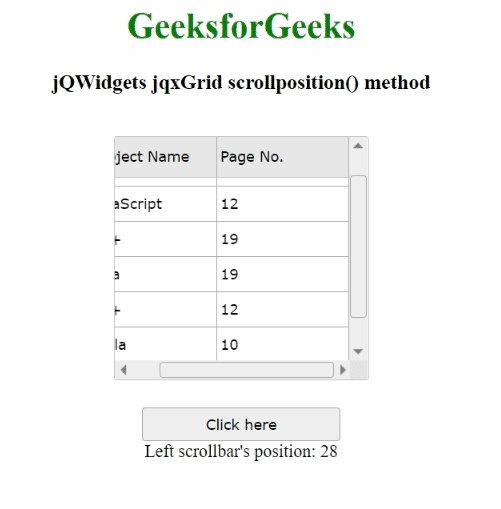
例子:下麵的例子說明了jqxGridscrollposition()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid scrollposition()
method
</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 7; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
height: "220px",
width: "230px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$('#jqxg').jqxGrid('scrolloffset', 25, 30);
$("#jqxBtn").on("click", function () {
var pos = $('#jqxg').jqxGrid('scrollposition');
var left = pos.left;
$("#log").html("Left scrollbar's position: " + left);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxGrid scrollmode屬性用法及代碼示例
- jQWidgets jqxGrid scrolloffset()用法及代碼示例
- jQWidgets jqxGrid scrollbarsize屬性用法及代碼示例
- jQWidgets jqxGrid scrollfeedback屬性用法及代碼示例
- jQWidgets jqxGrid showrowdetailscolumn屬性用法及代碼示例
- jQWidgets jqxGrid showstatusbar屬性用法及代碼示例
- jQWidgets jqxGrid selectcell()用法及代碼示例
- jQWidgets jqxGrid showeverpresentrow屬性用法及代碼示例
- jQWidgets jqxGrid showfiltercolumnbackground屬性用法及代碼示例
- jQWidgets jqxGrid showheader屬性用法及代碼示例
- jQWidgets jqxGrid selectionmode屬性用法及代碼示例
- jQWidgets jqxGrid showloadelement()用法及代碼示例
- jQWidgets jqxGrid showsortcolumnbackground屬性用法及代碼示例
- jQWidgets jqxGrid sortable屬性用法及代碼示例
- jQWidgets jqxGrid source屬性用法及代碼示例
- jQWidgets jqxGrid showdefaultloadelement屬性用法及代碼示例
- jQWidgets jqxGrid showrowdetails()用法及代碼示例
- jQWidgets jqxGrid setcellvaluebyid()用法及代碼示例
- jQWidgets jqxGrid showaggregates屬性用法及代碼示例
- jQWidgets jqxGrid showemptyrow屬性用法及代碼示例
- jQWidgets jqxGrid showsortmenuitems屬性用法及代碼示例
- jQWidgets jqxGrid showgroupaggregates屬性用法及代碼示例
- jQWidgets jqxGrid showfiltermenuitems屬性用法及代碼示例
- jQWidgets jqxGrid sortby()用法及代碼示例
- jQWidgets jqxGrid showgroupsheader屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid scrollposition() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
