jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxGrid 用於演示以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
getcolumn() 方法用於通過指定數據字段的值返回列。它有一個名為 dataField 的參數,其類型為字符串。它返回一個對象。
用法:
var column = $('#Selector').jqxGrid('getcolumn', 'columndatafield');
該列的字段如下:
- datafield:它是列的指定數據字段。
- text:它是指定的列名稱。
- displayfield:顯示指定列的字段。
- sortable:它說明該列是否可排序。
- filterable:它說明該列是否可過濾。
- exportable:它說明該列是否可導出。
- editable:它說明該列是否可編輯。
- groupable:它說明該列是否可分組。
- resizable:它說明該列的大小是否可調整。
- draggable:它說明該列是否可拖動。
- classname:它定義了類名。
- cellclassname:它定義了單元格的類名。
- width:它定義指定列的寬度。
- menu:它定義該列是否有彈出菜單。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
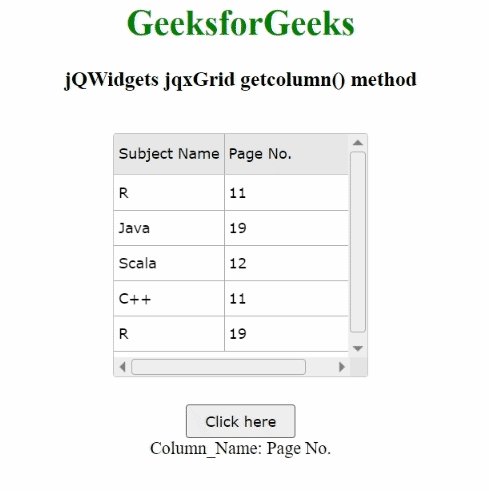
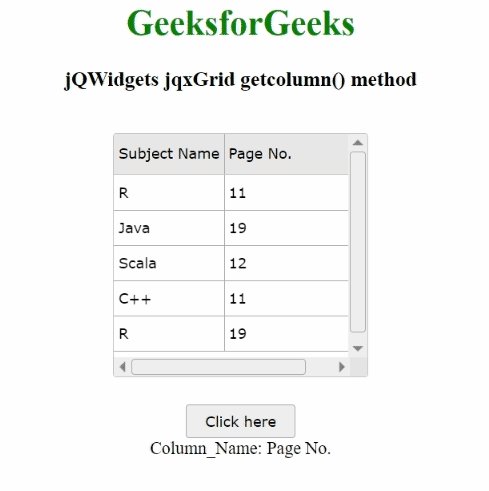
例子:下麵的例子說明了jqxGridgetcolumn()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid getcolumn() method</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 5; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "140px",
},
],
});
$("#jqxg").jqxGrid({
height: "220px",
width: "230px",
});
$("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
var c = $("#jqxg").
jqxGrid("getcolumn", "pagenumber");
$("#log").text("Column_Name: " + c.text);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxGrid getcolumnproperty()用法及代碼示例
- jQWidgets jqxGrid getcolumnindex()用法及代碼示例
- jQWidgets jqxGrid getcolumnaggregateddata()用法及代碼示例
- jQWidgets jqxGrid getcell()用法及代碼示例
- jQWidgets jqxGrid getcellvaluebyid()用法及代碼示例
- jQWidgets jqxGrid getcelltext()用法及代碼示例
- jQWidgets jqxGrid getcellvalue()用法及代碼示例
- jQWidgets jqxGrid getcellatposition()用法及代碼示例
- jQWidgets jqxGrid getcelltextbyid()用法及代碼示例
- jQWidgets jqxGrid getsortcolumn()用法及代碼示例
- jQWidgets jqxGrid getrowboundindex()用法及代碼示例
- jQWidgets jqxGrid getselectedcells()用法及代碼示例
- jQWidgets jqxGrid getrowid()用法及代碼示例
- jQWidgets jqxGrid getboundrows()用法及代碼示例
- jQWidgets jqxGrid getdatainformation()用法及代碼示例
- jQWidgets jqxGrid getselectedcell()用法及代碼示例
- jQWidgets jqxGrid getsortinformation()用法及代碼示例
- jQWidgets jqxGrid getdisplayrows()用法及代碼示例
- jQWidgets jqxGrid getgroup()用法及代碼示例
- jQWidgets jqxGrid getpaginginformation()用法及代碼示例
- jQWidgets jqxGrid getstate()用法及代碼示例
- jQWidgets jqxGrid getrowdata()用法及代碼示例
- jQWidgets jqxGrid getrowboundindexbyid()用法及代碼示例
- jQWidgets jqxGrid getselectedrowindexes()用法及代碼示例
- jQWidgets jqxGrid getrows()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid getcolumn() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
