jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這江青網格用於說明以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
getstate()方法用於返回顯示的jqxGrid的狀態。它沒有參數。它返回一個對象。此外,該方法能夠獲取各種信息,例如排序順序、排序列、頁碼、頁麵大小、過濾器行值以及應用的過濾器、可見性以及列寬、單元格以及行選擇和組。
這裏返回的值是一個 JSON 對象,它具有以下字段:
- width:它是指定網格的寬度。
- height:這是指定的網格高度。
- pagenum:它是指定的 Grid 的頁碼。
- pagesize:它是指定的網格頁麵大小。
- pagesizeoptions:這是指定的網格頁麵大小選項。
- sortcolumn:它是指定的 Grid 的排序列。
- sortdirection:它是指定的 JSON 對象,它有兩個布爾字段,即上升和下降.
- filters:這是所述網格應用的過濾器。
- groups:它是指定的 Grid 的 groups 數組,保存分組列的數據字段。
- columns:它是指定的列數組。其中數組中的每一列都有 below-stated 字段:
- width:它是列的寬度。
- hidden:它是列的可見狀態。
- pinned:這是柱的固定狀態。
- groupable:它是列的可分組狀態。
- resizable:它是列的可調整大小狀態。
- draggable:它是列的可拖動狀態。
- text:這是該專欄的文本。
- align:這是列的對齊方式。
- cellsalign:它是單元格的列對齊方式。
用法:
var gs = $('#Selector').jqxGrid('getstate');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下麵的例子說明了jqxGridgetstate()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid getstate() method</h3>
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber = ["7", "8", "12", "11", "10", "19"];
for(var j = 0; j < 5; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
columns: [{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
}, {
text: "Page No.",
datafield: "pagenumber",
width: "140px",
}, ],
});
$("#jqxg").jqxGrid({
height: "220px",
width: "230px",
});
$("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
$("#jqxBtn").on("click", function() {
var s = $("#jqxg").jqxGrid("getstate");
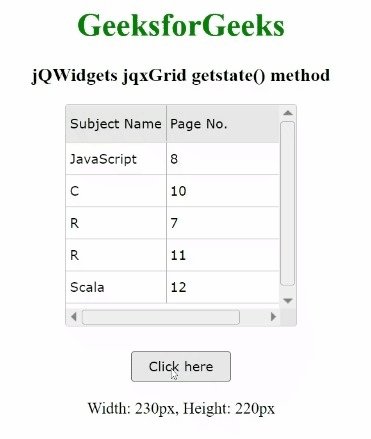
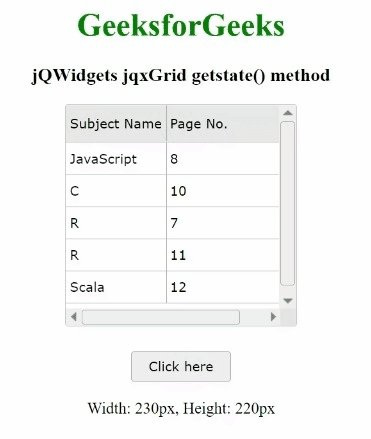
$("#log").text("Width: " + s.width +
", Height: " + s.height);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxGrid getsortcolumn()用法及代碼示例
- jQWidgets jqxGrid getselectedcells()用法及代碼示例
- jQWidgets jqxGrid getselectedcell()用法及代碼示例
- jQWidgets jqxGrid getsortinformation()用法及代碼示例
- jQWidgets jqxGrid getselectedrowindexes()用法及代碼示例
- jQWidgets jqxGrid getselectedrowindex()用法及代碼示例
- jQWidgets jqxGrid getcell()用法及代碼示例
- jQWidgets jqxGrid getcolumn()用法及代碼示例
- jQWidgets jqxGrid getcolumnproperty()用法及代碼示例
- jQWidgets jqxGrid getcellvaluebyid()用法及代碼示例
- jQWidgets jqxGrid getrowboundindex()用法及代碼示例
- jQWidgets jqxGrid getcelltext()用法及代碼示例
- jQWidgets jqxGrid getrowid()用法及代碼示例
- jQWidgets jqxGrid getcellvalue()用法及代碼示例
- jQWidgets jqxGrid getcolumnindex()用法及代碼示例
- jQWidgets jqxGrid getboundrows()用法及代碼示例
- jQWidgets jqxGrid getdatainformation()用法及代碼示例
- jQWidgets jqxGrid getcellatposition()用法及代碼示例
- jQWidgets jqxGrid getdisplayrows()用法及代碼示例
- jQWidgets jqxGrid getcolumnaggregateddata()用法及代碼示例
- jQWidgets jqxGrid getgroup()用法及代碼示例
- jQWidgets jqxGrid getpaginginformation()用法及代碼示例
- jQWidgets jqxGrid getrowdata()用法及代碼示例
- jQWidgets jqxGrid getrowboundindexbyid()用法及代碼示例
- jQWidgets jqxGrid getcelltextbyid()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid getstate() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
