jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。这江青网格用于说明以表格形式显示数据的 jQuery 小部件。此外,它还全面支持数据连接、分页、分组、排序、过滤和编辑。
getstate()方法用于返回显示的jqxGrid的状态。它没有参数。它返回一个对象。此外,该方法能够获取各种信息,例如排序顺序、排序列、页码、页面大小、过滤器行值以及应用的过滤器、可见性以及列宽、单元格以及行选择和组。
这里返回的值是一个 JSON 对象,它具有以下字段:
- width:它是指定网格的宽度。
- height:这是指定的网格高度。
- pagenum:它是指定的 Grid 的页码。
- pagesize:它是指定的网格页面大小。
- pagesizeoptions:这是指定的网格页面大小选项。
- sortcolumn:它是指定的 Grid 的排序列。
- sortdirection:它是指定的 JSON 对象,它有两个布尔字段,即上升和下降.
- filters:这是所述网格应用的过滤器。
- groups:它是指定的 Grid 的 groups 数组,保存分组列的数据字段。
- columns:它是指定的列数组。其中数组中的每一列都有 below-stated 字段:
- width:它是列的宽度。
- hidden:它是列的可见状态。
- pinned:这是柱的固定状态。
- groupable:它是列的可分组状态。
- resizable:它是列的可调整大小状态。
- draggable:它是列的可拖动状态。
- text:这是该专栏的文本。
- align:这是列的对齐方式。
- cellsalign:它是单元格的列对齐方式。
用法:
var gs = $('#Selector').jqxGrid('getstate');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jqxGridgetstate()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid getstate() method</h3>
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber = ["7", "8", "12", "11", "10", "19"];
for(var j = 0; j < 5; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(Math.random() * subjectNames.length))];
r["pagenumber"] =
pageNumber[(Math.floor(Math.random() * pageNumber.length))];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
columns: [{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
}, {
text: "Page No.",
datafield: "pagenumber",
width: "140px",
}, ],
});
$("#jqxg").jqxGrid({
height: "220px",
width: "230px",
});
$("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
$("#jqxBtn").on("click", function() {
var s = $("#jqxg").jqxGrid("getstate");
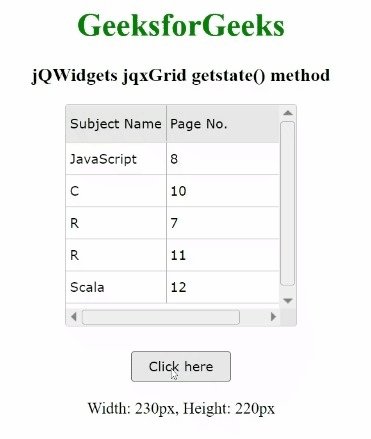
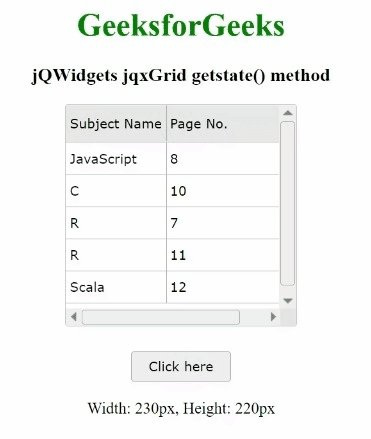
$("#log").text("Width: " + s.width +
", Height: " + s.height);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxGrid getsortcolumn()用法及代码示例
- jQWidgets jqxGrid getselectedcells()用法及代码示例
- jQWidgets jqxGrid getselectedcell()用法及代码示例
- jQWidgets jqxGrid getsortinformation()用法及代码示例
- jQWidgets jqxGrid getselectedrowindexes()用法及代码示例
- jQWidgets jqxGrid getselectedrowindex()用法及代码示例
- jQWidgets jqxGrid getcell()用法及代码示例
- jQWidgets jqxGrid getcolumn()用法及代码示例
- jQWidgets jqxGrid getcolumnproperty()用法及代码示例
- jQWidgets jqxGrid getcellvaluebyid()用法及代码示例
- jQWidgets jqxGrid getrowboundindex()用法及代码示例
- jQWidgets jqxGrid getcelltext()用法及代码示例
- jQWidgets jqxGrid getrowid()用法及代码示例
- jQWidgets jqxGrid getcellvalue()用法及代码示例
- jQWidgets jqxGrid getcolumnindex()用法及代码示例
- jQWidgets jqxGrid getboundrows()用法及代码示例
- jQWidgets jqxGrid getdatainformation()用法及代码示例
- jQWidgets jqxGrid getcellatposition()用法及代码示例
- jQWidgets jqxGrid getdisplayrows()用法及代码示例
- jQWidgets jqxGrid getcolumnaggregateddata()用法及代码示例
- jQWidgets jqxGrid getgroup()用法及代码示例
- jQWidgets jqxGrid getpaginginformation()用法及代码示例
- jQWidgets jqxGrid getrowdata()用法及代码示例
- jQWidgets jqxGrid getrowboundindexbyid()用法及代码示例
- jQWidgets jqxGrid getcelltextbyid()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxGrid getstate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
