jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery、JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將使用 jQuery UI 可調整大小 instance() 方法來檢索可調整大小的實例對象。如果該元素沒有任何關聯實例,則返回 undefined。它不接受任何運行參數。
用法:
var Instance = $( ".selector" ).resizable( "instance" );
參數:該方法不接受任何參數。
Return type: 此方法返回一個對象值,其中包含可調整大小的實例對象。
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link rel= “stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery UI 可調整大小instance() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
.container {
width: 320px;
}
#resizable-div {
width: 150px;
height: 150px;
text-align: center;
border: 2px solid black;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var instances = $("#resizable-div")
.resizable("instance");
document.getElementById('GFG').innerHTML
+= "Instance Value: " +
Object.keys(instances).length;
});
});
$(function () {
$("#resizable-div").resizable();
$("#resizable-div").resizable('enable');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable instance() Method</h3>
<div class="container">
<div id="resizable-div">
<h3 class="gfg" style = "color:green;">
I'm Enable
</h3>
</div>
</div>
<br>
<input type="button"
id="btn"
style="width: 200px; height: 40px; font-size : 20px;"
value="Instance">
<h4><span id="GFG"></span></h4>
</center>
</body>
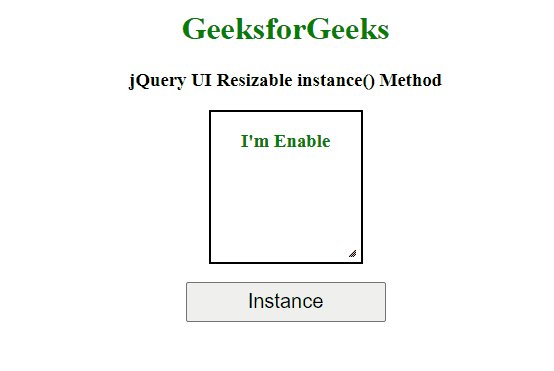
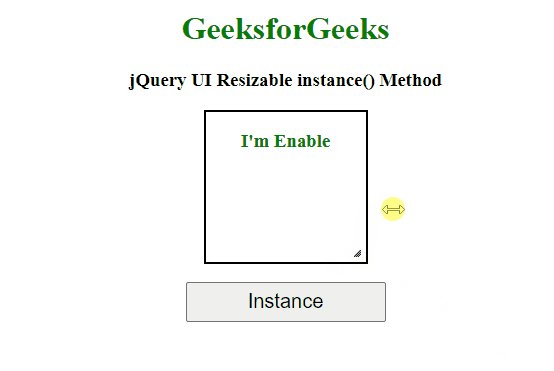
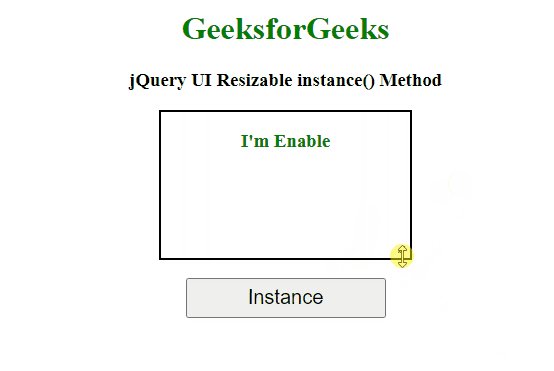
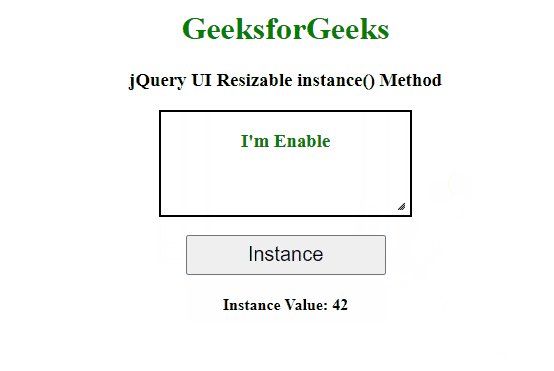
</html> 輸出:

jQuery UI 可調整大小instance() 方法
參考:https://api.jqueryui.com/resizable/#method-instance
相關用法
- jQuery UI Resizable minHeight用法及代碼示例
- jQuery UI Resizable minWidth用法及代碼示例
- jQuery UI Resizable destroy()用法及代碼示例
- jQuery UI Resizable disable()用法及代碼示例
- jQuery UI Resizable maxWidth用法及代碼示例
- jQuery UI Resizable alsoResize用法及代碼示例
- jQuery UI Resizable grid用法及代碼示例
- jQuery UI Resizable ghost用法及代碼示例
- jQuery UI Resizable disabled用法及代碼示例
- jQuery UI Resizable distance用法及代碼示例
- jQuery UI Resizable helper用法及代碼示例
- jQuery UI Resizable maxHeight用法及代碼示例
- jQuery UI Resizable handles用法及代碼示例
- jQuery UI Resizable cancel用法及代碼示例
- jQuery UI Resizable classes用法及代碼示例
- jQuery UI Resizable containment用法及代碼示例
- jQuery UI Resizable autoHide用法及代碼示例
- jQuery UI Resizable animateEasing用法及代碼示例
- jQuery UI Resizable aspectRatio用法及代碼示例
- jQuery UI Resizable animate用法及代碼示例
- jQuery UI Resizable animateDuration用法及代碼示例
- jQuery UI Resizable delay用法及代碼示例
- jQuery UI Tabs option()用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery UI Tooltips track用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Resizable instance() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
