jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery、JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将使用 jQuery UI 可调整大小 instance() 方法来检索可调整大小的实例对象。如果该元素没有任何关联实例,则返回 undefined。它不接受任何运行参数。
用法:
var Instance = $( ".selector" ).resizable( "instance" );
参数:该方法不接受任何参数。
Return type: 此方法返回一个对象值,其中包含可调整大小的实例对象。
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link rel= “stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery UI 可调整大小instance() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
.container {
width: 320px;
}
#resizable-div {
width: 150px;
height: 150px;
text-align: center;
border: 2px solid black;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var instances = $("#resizable-div")
.resizable("instance");
document.getElementById('GFG').innerHTML
+= "Instance Value: " +
Object.keys(instances).length;
});
});
$(function () {
$("#resizable-div").resizable();
$("#resizable-div").resizable('enable');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable instance() Method</h3>
<div class="container">
<div id="resizable-div">
<h3 class="gfg" style = "color:green;">
I'm Enable
</h3>
</div>
</div>
<br>
<input type="button"
id="btn"
style="width: 200px; height: 40px; font-size : 20px;"
value="Instance">
<h4><span id="GFG"></span></h4>
</center>
</body>
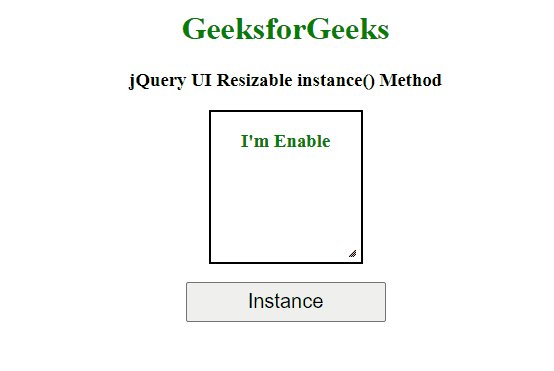
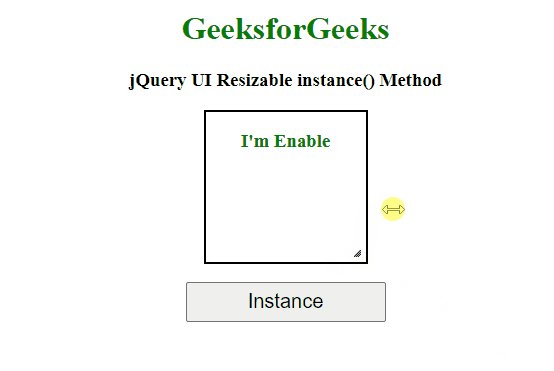
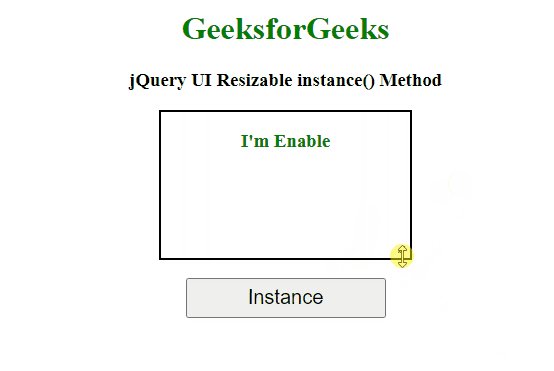
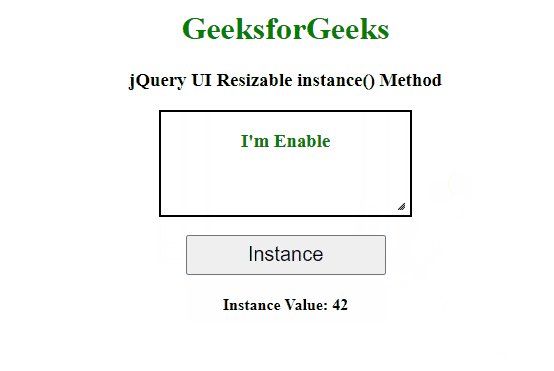
</html> 输出:

jQuery UI 可调整大小instance() 方法
参考:https://api.jqueryui.com/resizable/#method-instance
相关用法
- jQuery UI Resizable minHeight用法及代码示例
- jQuery UI Resizable minWidth用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
- jQuery UI Resizable disable()用法及代码示例
- jQuery UI Resizable maxWidth用法及代码示例
- jQuery UI Resizable alsoResize用法及代码示例
- jQuery UI Resizable grid用法及代码示例
- jQuery UI Resizable ghost用法及代码示例
- jQuery UI Resizable disabled用法及代码示例
- jQuery UI Resizable distance用法及代码示例
- jQuery UI Resizable helper用法及代码示例
- jQuery UI Resizable maxHeight用法及代码示例
- jQuery UI Resizable handles用法及代码示例
- jQuery UI Resizable cancel用法及代码示例
- jQuery UI Resizable classes用法及代码示例
- jQuery UI Resizable containment用法及代码示例
- jQuery UI Resizable autoHide用法及代码示例
- jQuery UI Resizable animateEasing用法及代码示例
- jQuery UI Resizable aspectRatio用法及代码示例
- jQuery UI Resizable animate用法及代码示例
- jQuery UI Resizable animateDuration用法及代码示例
- jQuery UI Resizable delay用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tooltips track用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Resizable instance() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
