jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI可调整大小的句柄选项用于处理用于调整大小的边。
它支持两种类型的值-
- string:它保存字符串值,即n,e,s,w,ne,se,sw,nw全部。
- object:它以对象形式(即{n,e,s,w,ne,se,sw,nw})保存 key 。
用法:
$(".selector").resizable({
handles:"n, e, s, w"
});
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#first_div {
width:150px;
height:150px;
background:green;
display:flex;
justify-content:center;
align-items:center;
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable handles Option</h3>
<div id="first_div">Div content</div>
<script>
$(function () {
$("#first_div").resizable({
handles:"n, e, s, w"
});
});
</script>
</body>
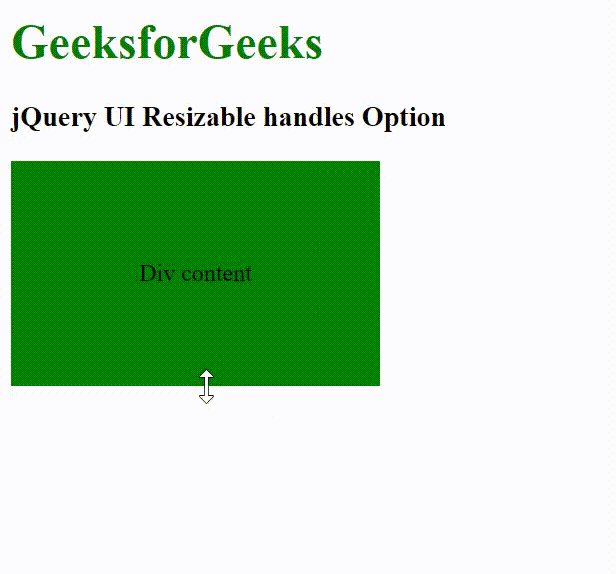
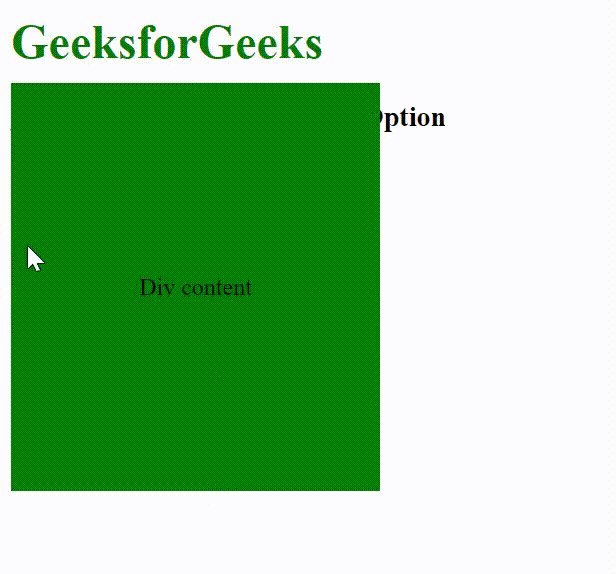
</html>输出:
相关用法
- jQuery UI Dialog resizable用法及代码示例
- jQuery UI Resizable animateEasing用法及代码示例
- jQuery UI Resizable aspectRatio用法及代码示例
- jQuery UI Resizable cancel用法及代码示例
- jQuery UI Resizable autoHide用法及代码示例
- jQuery UI Resizable classes用法及代码示例
- jQuery UI Resizable containment用法及代码示例
- jQuery UI Resizable helper用法及代码示例
- jQuery UI Resizable maxHeight用法及代码示例
- jQuery UI Resizable distance用法及代码示例
- jQuery UI Resizable disabled用法及代码示例
- jQuery UI Resizable ghost用法及代码示例
- jQuery UI Resizable grid用法及代码示例
- jQuery UI Resizable minHeight用法及代码示例
- jQuery UI Resizable minWidth用法及代码示例
- jQuery UI Resizable maxWidth用法及代码示例
- jQuery UI Resizable alsoResize用法及代码示例
- jQuery UI Resizable animate用法及代码示例
- jQuery UI Resizable animateDuration用法及代码示例
- jQuery UI Resizable delay用法及代码示例
- jQuery UI Resizable destroy()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Resizable handles Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。