jQuery UI由GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI Resizable AspectRatio選項用於設置是否應將元素限製為特定的寬高比。它包含布爾值或數字類型值,其默認值為false。
支持值:
- Boolean:它包含布爾值,即true或false。如果將其設置為true,則該元素將保持其原始縱橫比。
- Number:它設置元素以在調整大小期間保持特定的寬高比。
用法:
$(".selector").resizable({
aspectRatio:true
});
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#first_div {
width:150px;
height:150px;
background:green;
margin:20px;
display:flex;
justify-content:center;
align-items:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable aspectRatio Option</h3>
<div id="first_div">First Div</div>
<script>
$(function () {
$("#first_div").resizable({
animate:true,
aspectRatio:true
});
});
</script>
</body>
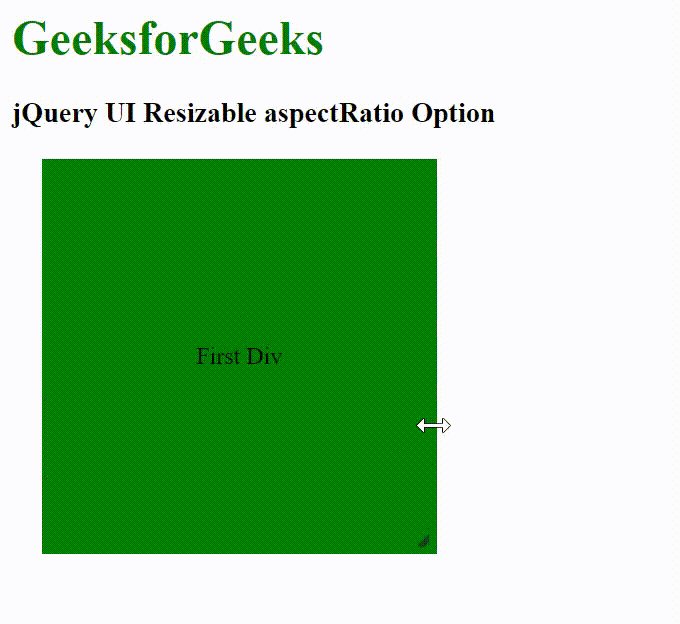
</html>輸出:

相關用法
- jQuery UI Dialog resizable用法及代碼示例
- jQuery UI Resizable animateEasing用法及代碼示例
- jQuery UI Resizable cancel用法及代碼示例
- jQuery UI Resizable autoHide用法及代碼示例
- jQuery UI Resizable classes用法及代碼示例
- jQuery UI Resizable containment用法及代碼示例
- jQuery UI Resizable helper用法及代碼示例
- jQuery UI Resizable maxHeight用法及代碼示例
- jQuery UI Resizable distance用法及代碼示例
- jQuery UI Resizable disabled用法及代碼示例
- jQuery UI Resizable ghost用法及代碼示例
- jQuery UI Resizable grid用法及代碼示例
- jQuery UI Resizable handles用法及代碼示例
- jQuery UI Resizable minHeight用法及代碼示例
- jQuery UI Resizable minWidth用法及代碼示例
- jQuery UI Resizable maxWidth用法及代碼示例
- jQuery UI Resizable alsoResize用法及代碼示例
- jQuery UI Resizable animate用法及代碼示例
- jQuery UI Resizable animateDuration用法及代碼示例
- jQuery UI Resizable delay用法及代碼示例
- jQuery UI Resizable destroy()用法及代碼示例
- jQuery UI Resizable disable()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Resizable aspectRatio Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
