jQuery UI 包含使用 HTML 、 CSS 和 jQuery 實現的 GUI 小部件、視覺效果和主題。它非常適合為網頁構建 UI 接口。 jQuery UI 菜單小部件創建一個用於鼠標和鍵盤交互的菜單列表。
jQuery UI 菜單模糊當菜單項失去焦點時觸發事件。
菜單模糊事件接受下麵列出的兩個值:
- event:它代表菜單項的事件。
- ui:它是一個對象類型值。
- item:它代表當前活動的項目。
用法:
- 初始化菜單模糊打返回:
$( ".selector" ).menu({
blur: function( event, ui ) {}
});
- 將事件監聽器綁定到菜單模糊事件。
$( ".selector" ).on( "menublur", function( event, ui ) {} );
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例說明了 jQuery UI 菜單的使用模糊事件。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 300px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Menu blur Event</h3>
<ul id="menu">
<li>
<div>Programming Languages</div>
<ul>
<li>
<div>C Programming</div>
</li>
<li>
<div>C++ Programming</div>
</li>
<li>
<div>Java Programming</div>
</li>
</ul>
</li>
<li>
<div>Web Technology</div>
<ul>
<li>
<div>HTML</div>
</li>
<li>
<div>CSS</div>
</li>
<li>
<div>JavaScript</div>
</li>
</ul>
</li>
<li>
<div>Computer Networks</div>
</li>
<li>
<div>Operating System</div>
</li>
</ul>
<script>
$("#menu").menu();
$("#menu").on('menublur', function () {
alert('Blur event Triggered!');
})
</script>
</body>
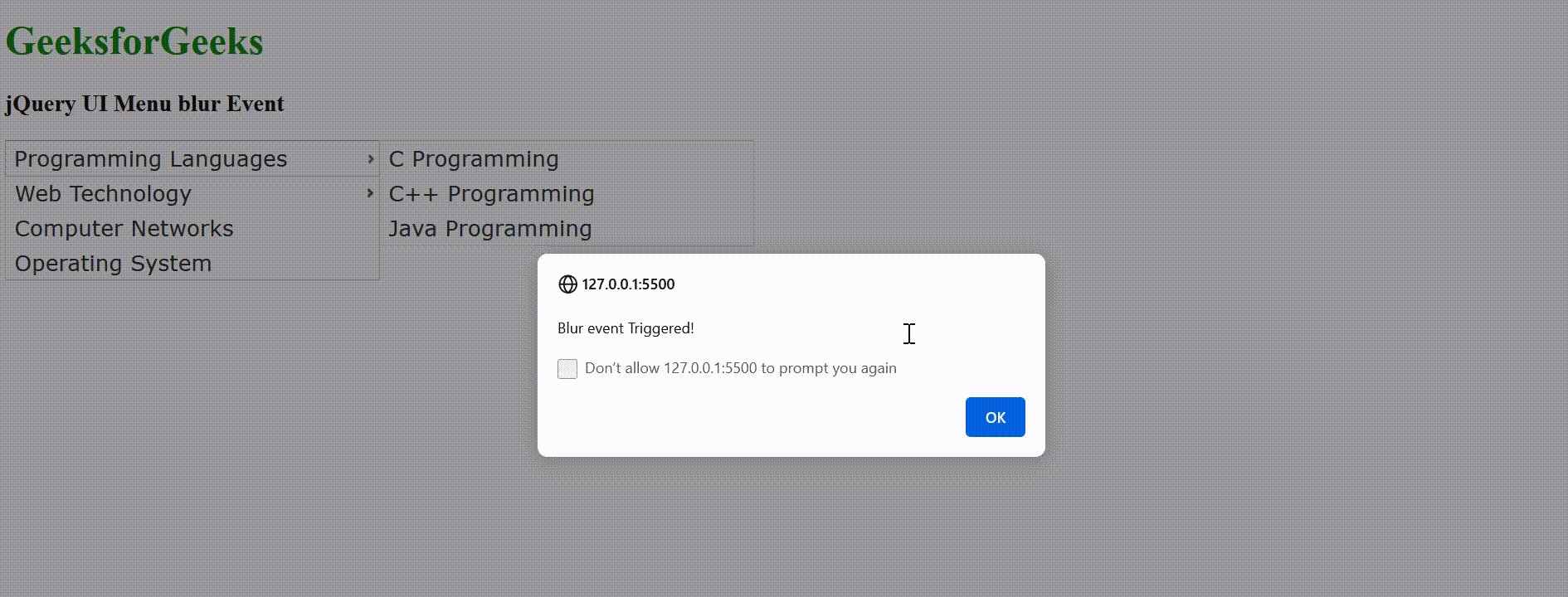
</html>輸出:

參考: https://api.jqueryui.com/menu/#event-blur
相關用法
- jQuery UI Menu destroy()用法及代碼示例
- jQuery UI Menu icons用法及代碼示例
- jQuery UI Menu disabled用法及代碼示例
- jQuery UI Menu classes用法及代碼示例
- jQuery UI Menu disable()用法及代碼示例
- jQuery UI Menu refresh()用法及代碼示例
- jQuery UI Menu enable()用法及代碼示例
- jQuery UI Menu create用法及代碼示例
- jQuery UI Menu next()用法及代碼示例
- jQuery UI Menu previousPage()用法及代碼示例
- jQuery UI Menu select用法及代碼示例
- jQuery UI Menu focus用法及代碼示例
- jQuery UI Tabs option()用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery UI Tooltips track用法及代碼示例
- jQuery UI Tooltips disabled用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- jQuery UI Tooltips disable()用法及代碼示例
- jQuery UI Tooltips enable()用法及代碼示例
- jQuery UI Tooltips close()用法及代碼示例
- jQuery UI Tooltips open()用法及代碼示例
- jQuery UI Tabs event用法及代碼示例
- jQuery UI Tabs active用法及代碼示例
- jQuery UI Tabs disabled用法及代碼示例
- jQuery UI Tabs heightStyle用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Menu blur Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
