jQuery Mobile 是一種基於網絡的技術,用於製作可在所有智能手機、平板電腦和台式機上訪問的響應式內容。
在本文中,我們將使用 jQuery Mobile ButtonwrapperClass 選項來指定要在按鈕的包裝元素上設置的 CSS 類。
用法:
使用wrapperClass 選項初始化按鈕。
$( ".selector" ).button({
wrapperClass: "custom-class"
});
-
設置wrapperClass選項。
$( ".selector" ).button( "option", "wrapperClass", "custom-class" ); -
獲取wrapperClass選項。
var wrapperClass = $( ".selector" ) .button( "option", "wrapperClass" );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:此示例說明了 jQuery Mobile 按鈕包裝類選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Button wrapperClass Option</h3>
<div data-role="header">
<div role="main" class="ui-content" id="GFG">
<form action="#" method="get">
<input type="submit"
value="Button for GFG"
class="gfg">
</form>
</div>
</div>
<input type="button" id="Button"
value="Value of the wrapperClass option">
<div id="log"></div>
</div>
<script>
$(document).ready(function () {
$("#GFG").button({
wrapperClass: "custom-class"
});
$("#GFG").button("option",
"wrapperClass", "custom-class");
$("#Button").on('click', function () {
var a = $("#GFG").button(
"option", "wrapperClass");
$("#log").html(a);
});
});
</script>
</center>
</body>
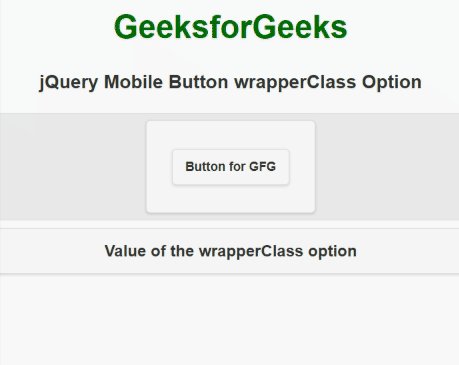
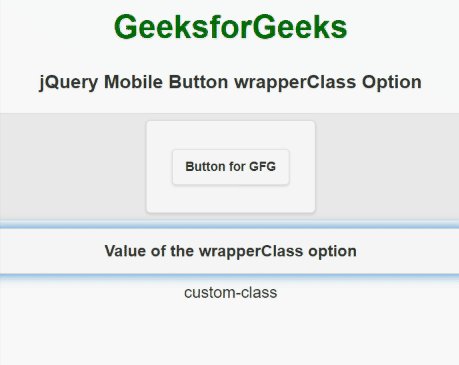
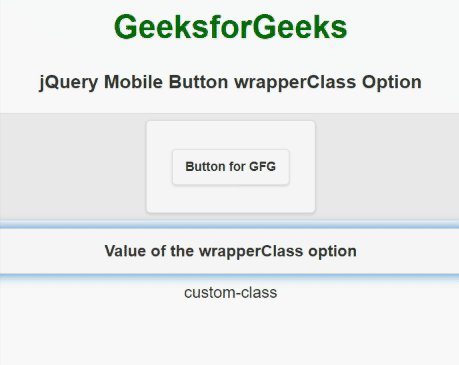
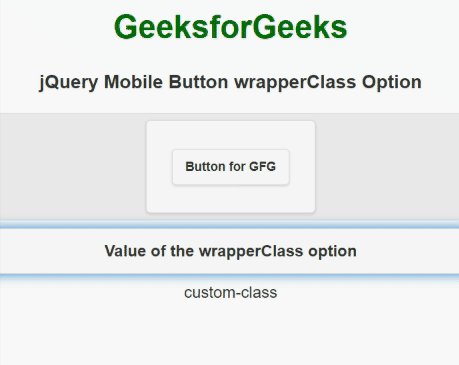
</html>輸出:

jQuery Mobile 按鈕包裝類選項
參考:https://api.jquerymobile.com/button/#option-wrapperClass
相關用法
- jQuery Mobile Button initSelector用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
- jQuery Mobile Collapsibleset destroy()用法及代碼示例
- jQuery Mobile Selectmenu destroy()用法及代碼示例
- jQuery Mobile Textinput enable()用法及代碼示例
- jQuery Mobile Selectmenu option()用法及代碼示例
- jQuery Mobile Loader fakeFixLoader()用法及代碼示例
- jQuery Mobile Loader checkLoaderPosition()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQuery Mobile Button wrapperClass Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
